【Windows】インストールした筈のフォントをCSSのfont-faceで指定してもローカルから読み込まれなくて悩む。
さて、Noto Sans JP という日本語フリーフォントがあります。
個人的にはなかなか読みやすいフォントだと思うので、自作のウェブページの表示に使ってみようと考えた。
「確実にNoto Sans JPで表示する」且つ「ページの表示速度を無駄に低下させない」という方針の下、
- Noto Sans JP が読者のローカルマシンにインストールされていれば、それを読み込んで表示。
- ローカルに存在しなければ、Googleのサーバから、いわゆるウェブフォントとして読み込んで表示。
…という設定をスタイルシートに書きます。標準の太さのフォントだけで良ければ、スタイルシートの記述は最低限、以下のような感じで大丈夫な筈。
<style>
@font-face{
font-family : 'NotoSans' ; /* 任意の名前でOK */
font-style : normal ;
font-weight : 400 ;
font-display : swap ;
src : local( 'Noto Sans JP' ) , /* ローカルのフォント名 */
url( '//fonts.gstatic.com/ea/notosansjp/v5/NotoSansJP-Regular.woff2) format('woff2'); /* Webフォント読み込み先 */
}
body{
font-family : 'NotoSans' ; /* 上でつけた名前 */
}
</style>
思惑どおりの動作をしてくれるか…と様々な環境でテストしてみたところ、
Noto Sans JPがインストールされたWindowsマシン上では、ローカルにある筈のNoto Sans JPを読み込まずに、常にネットワークからフォントをダウンロードして表示している。
…という事象が判明。
いろいろ調べてみると、スタイルシートの
src : local( 'Noto Sans JP' ) , ......
のところで、ローカルから上手くフォントが読み込まれないっぽい。
なぜ。インストール済みなのに。あるのに。なぜWindowsだけこの症状が…。
丸々2日、右往左往した挙げ句に原因が判明。その原因とは、
そもそも、フォントのインストール方法を間違えていた。
はい。
Windowsでフォントをインストールするときは、
- フォントをダウンロードする。
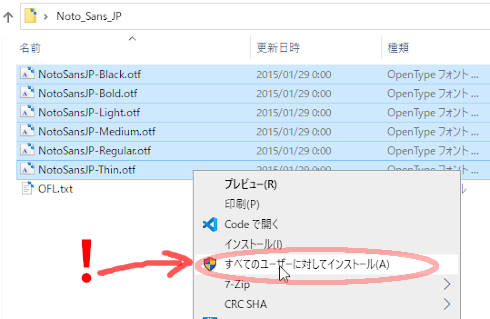
- フォントファイルの上で右クリック。
- メニューから「インストール」を選択。
と、してしまうと思うのですが、そうではなく、
- フォントをダウンロードする。
- フォントファイルの上で右クリック。
- メニューから「インストール」のすぐ下の「すべてのユーザーに対してインストール」を選択。

すべてのユーザーに対してインストールしておかないと、@font-face の src : local() でローカルフォントとして読み込めない、ということみたい。
というわけで、
- 普通にインストールしたNoto Sans JPをアンインストール。
- 改めて、フォントファイルの上で右クリック。
- 右クリックメニューから「すべてのユーザーに対してインストール」を選択。
- ブラウザを再起動。もしくは念のためWindowsを再起動。
…という手順で、無事に不具合解消。

コメント