Mastodonのタイムラインをウェブページに埋め込む。
さて、Twitterの先行きがなかなか信頼し難いので、Mastodonのアカウントを作ってみたのです。
アカウント作成自体は
- お好みのインスタンスを選ぶ。
- アカウントを作成する。
- (必要であれば)プロフィールやアカウントの設定を弄る。
…と、これだけの作業です。簡単。
で、Twitterであれば、公式の『Twitter Publish』ツールを利用することで、タイムラインをウェブページに埋め込むためのウィジェットを作ることができます。例えば以下のようなやつ。

さぁMastodonではどうすればいいのかな…とネットを彷徨ってみると、非常にシンプルでカスタマイズしやすそうなものを発見。
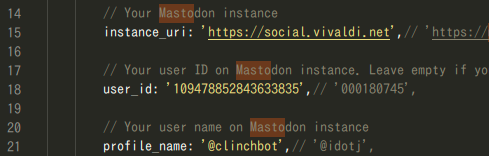
ソースコードを入手したら、最低限行うべき設定。ファイル・mastodon-timeline.js を開いて、変数・ instance_uri , user_id , profile_name を自分のものに書き換えて保存します。

自分の user_id が分からないときは、以下のサイト:
- → Mastodon User ID Lookup (https://prouser123.me/mastodon-userid-lookup/)
などで確認することができます。
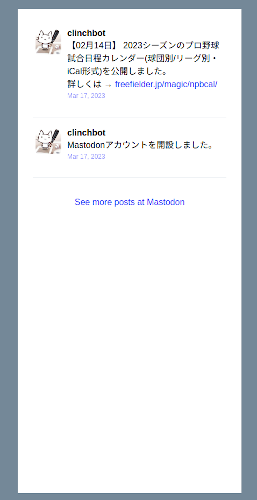
ソースコードに付いてきたサンプルページを実際に動作させてみると、こんな感じ:

こちら (freefielder.jp/lab/mstdn) でご覧になれます。
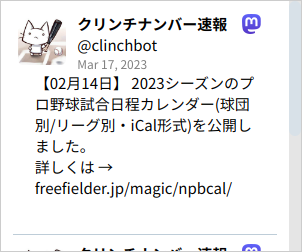
更にスタイルシートやJavaScriptをちょっと弄って外観を整え、これまで使用していた Twitterウィジェットに似せてみる:

どうだ。
実際にページに埋め込んだ感じは こちらのページ (freefielder.jp/magic)で確認できます。
ということで、よろしくどうぞ。

コメント