CSS3の3D transform、三次元回転やperspectiveの実装状況は?
さて、ブラウザに完全実装された暁にはいろいろ面白い視覚効果を試せそうな 3D の変形プロパティ。公式のデベロッパーサイトや解説サイトを巡ってみても、何がどこまで実際に使えるのか、結局どういう書式でCSSを書けば良いのか、いまいち把握できません。
まぁ最近はブラウザも日々バージョンアップしているし、それを刻々と追いかけて情報をアップデートしてゆくのも大変です。で、あなたが今使っているブラウザが「三次元の回転」「遠近効果」に正しく対応しているかどうかをチェックできるスタイルシート。
下に描画されているボックスをご覧あれ。
まぁ最近はブラウザも日々バージョンアップしているし、それを刻々と追いかけて情報をアップデートしてゆくのも大変です。で、あなたが今使っているブラウザが「三次元の回転」「遠近効果」に正しく対応しているかどうかをチェックできるスタイルシート。
下に描画されているボックスをご覧あれ。
☆同一平面上に半透明の青いボックスと赤いボックスを重ねて配置。ただし青ボックスが手前。
☆赤いボックスに transform: perspective( 300 ) rotateX( 30deg ); を適用。
☆赤いボックスに transform: perspective( 300 ) rotateX( 30deg ); を適用。
・遠近効果をつけて
・x軸を中心軸として、時計回りに30度回転。
・x軸を中心軸として、時計回りに30度回転。
<style type="text/css">
div#blue{
position: absolute;
left:150px;
width: 200px;
height: 200px;
border: 4px solid blue;
background-color: rgba(0,0,255,0.5);
z-index: 2;
}
div#red{
position: absolute;
left:150px;
width: 200px;
height: 200px;
border: 4px solid red;
background-color: rgba(255,0,0,0.5);
-webkit-transform: perspective(300) rotateX(30deg);
-moz-transform: perspective(300) rotateX(30deg);
-o-transform: perspective(300) rotateX(30deg);
-ms-transform: perspective(300) rotateX(30deg);
}
</style>
<div style="position: relative; height: 230px;">
<div id="blue"></div>
<div id="red"></div>
</div>
div#blue{
position: absolute;
left:150px;
width: 200px;
height: 200px;
border: 4px solid blue;
background-color: rgba(0,0,255,0.5);
z-index: 2;
}
div#red{
position: absolute;
left:150px;
width: 200px;
height: 200px;
border: 4px solid red;
background-color: rgba(255,0,0,0.5);
-webkit-transform: perspective(300) rotateX(30deg);
-moz-transform: perspective(300) rotateX(30deg);
-o-transform: perspective(300) rotateX(30deg);
-ms-transform: perspective(300) rotateX(30deg);
}
</style>
<div style="position: relative; height: 230px;">
<div id="blue"></div>
<div id="red"></div>
</div>
で、これを実際にさまざまなブラウザで見てみると、いろいろな見え方をします。下の説明で「現在」とか「最新版」とか書いているのは「2011年11月16日現在の…」ということです。状況は刻々と変わりますのでね。

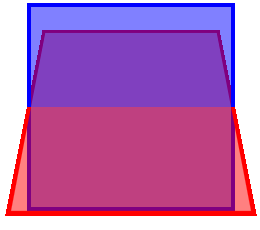
← これがおそらく正しい(というか意図と実際が一致する)描画。
現在のところ、iOS版の Safari のみ、このような描画をしてくれます。
現在のところ、iOS版の Safari のみ、このような描画をしてくれます。

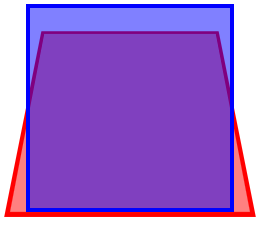
← 惜しい感じ。せっかく遠近感を付けたのだから、回転軸から手前の部分が、こちら側に飛び出してほしいのだ。
Mac版の Chrome最新版、Safari最新版ではこのような表示になります。
Mac版の Chrome最新版、Safari最新版ではこのような表示になります。

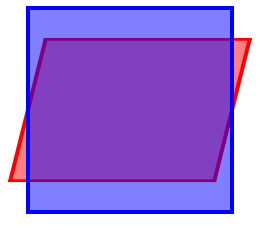
← rotateX() は効いているけれど、perspective()が 3D ではなく 2D で表現されてしまっています。
Win最新版と、Macちょっと前版の Chrome、Safariでこんな感じ。
Win最新版と、Macちょっと前版の Chrome、Safariでこんな感じ。

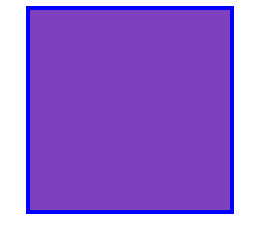
← おそらく 3D transform に未対応。
Firefoxや Opera。
Firefoxや Opera。
さて如何でしょうか。スタイルが適用されない原因が「ブラウザにある」のではなくて、「スタイルシートの書き方が間違っている」可能性も無きにしも非ずです。ご了承ください。
★参考サイト
★参考サイト
- CSS transforms の利用 - MDN
- Safari CSS Visual Effect Guide: Transforms|Apple…このページが公式のくせに適当な事が書いてあって、あまり役に立たないのだなぁ…
- transform:rotate()-CSS3リファレンス|HTMLクイックリファレンス

コメント