Android版の Chrome / Firefox で開発者ツールを使う。
PC版のウェブブラウザであれば、開発者ツール(大概 Ctrl + Shift + I で表示できますね)を使って作成中のウェブページのデバッグをすることができるのですが、さて、Android版のブラウザで同じような機能を試すことはできないものか。
ちょっとだけ作業が必要ですが、Android デバイスと PC を USB 接続することによって、PC の画面上でリモートデバッグが可能になります。
まずは Android 端末で USB デバッグを許可しておきましょ。
*「設定」→「開発者向けオプション」→「USBデバッグ」。もし「開発者向けオプション」という項目が見当たらない場合は、「設定」→「端末情報」→「ビルド番号」の欄を連続タップ。
また、PC と Android の両方に、開発に使用したいブラウザがインストールされていることは大前提です。
Chrome の場合
Chrome の標準機能を利用するのが簡単です。
こちらのページ:Android の Chrome で開発者ツールを使う方法 - Qiita を参考に、このとおりにすれば多分大丈夫。
いちおう方法を要約しておくと…、
- Android の USB デバッグを許可する。
- PC と Android をUSBケーブルでつなぐ。
- PC で Chrome を立ち上げて、アドレスバーに chrome://inspect/#devices と入力。
- 開いたページ内の Discover USB devices にチェックを入れる。
- Android の Chrome でデバッグしたいページを開く。
- PC の Chrome に Android で表示したページのURLが表示されるので、その下の inspect をクリックすると「開発者ツール」が立ち上がる。
あとはいつものように「開発者ツール」を使えばOK。
Firefoxの場合
Chrome のときよりも少し手間がかかります。
MDN の Android 版 Firefox のリモートデバッグ というページに詳細が記されています。参照してみてください。
ざっくり説明すると…
- Andoroid 端末の USB デバッグを許可する。
- PC の Firefox で、リモートデバッグを有効にする。
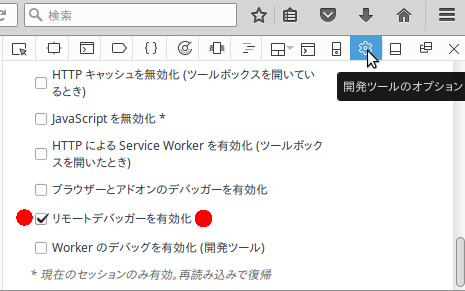
*「開発ツール」を開いて「開発ツールのオプション」から「リモートデバッガーを有効化」をチェック。
- PC と Android を USBケーブルで接続。
- PC で adb コマンドを使って、PC - Android 間の相互通信を可能にする。
コマンドラインで
adb forward tcp:6000 localfilesystem:/data/data/org.mozilla.firefox/firefox-debugger-socket
と入力。adb コマンドが見当たらない場合はインストール。- Windows:例えば Android Studio のインストールからadb起動まで - 脳内まとめ を参照。
- Ubuntu:sudo apt install adb でインストールできるのではないかな。
- PC 版 Firefox の「ツール」→ 「Web 開発」→「接続…」で開いたページの「接続」ボタンをクリック。
- Android 版 Firefox 上に接続許可を尋ねるダイアログが表示されるので、それを許可。
- PC の Firefox に Android で表示しているページの一覧が表示されるので、それをクリックすると開発ツールが立ち上がる。
と、これでエミューレーションではなく、実機を使ったウェブページのデバッグが行えるようになります。
ということで。

コメント