【縦書き:h2v.js】Firefox 38でのルビ表示の不具合に暫定対応しました。
さて、2015年5月にバージョン 38 にアップデートされた Firefox 。遂にルビ表示に対応! という嬉しいアップデートです。
が。
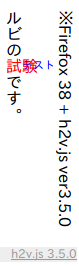
うちで配布している、ウェブページで縦書き表示を実現するJavaScript・h2v.js ver3.5.0で、縦書き時のルビ表示に不具合が発生。以下のように、上手く縦書きになりません。

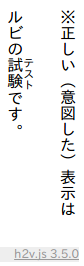
他のブラウザでは、下のように意図したとおりに表示されるのですが。

いろいろテストしてみると、どうやら Firefox 38 では、rbタグ・rtタグ内の文字を(一文字ずつ)折り返すことが何をどうやっても不可能っぽい…という、Firefoxのバグとも仕様とも判断しがたい事象が判明したのです。
なので、スタイルシートを工夫する、だとか、HTMLコーディングを工夫する…といった小手先の対応はちょっと難しい。
というわけで、この問題に対応した h2v.js ver3.5.1 を作ってみました。以下からダウンロード可能です。
- → h2v.js ver 3.5.1 ダウンロード|tategaki.info
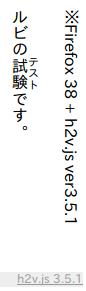
Firefox 38 上でも…

…このように、正しくルビ表示が可能になるはずです。
h2v.js を利用してルビ混じりのテキストを縦書き表示している全ての皆さまに、バージョン3.5.1への早急なアップデートをお勧めします。
最低限のテストは行っていますが、なにぶん急ぎのリリースなので、思わぬところに動作不具合が出る可能性も無きにしも非ずです。その場合、できるだけ速やかに修正アップデート対応をしていきたいと考えていますので、しばらくの間 tategaki.info をこまめにチェックして頂ければ。
この不具合を報告していただいた皆さま、ありがとうございました。

コメント