【縦書き】h2v.js、バージョン3.2.1。
ウェブページを縦書き表示するJavaScript・h2v.jsをアップデートしました。
以前のバージョンを使用している人は、新バージョンのh2v-min.jsとh2v.cssを古いものと入れ替えるだけで大丈夫です。これまでに作成したドキュメントに変更を加える必要はありません。
主な改善点は、ルビ周りの表示に関するものです。
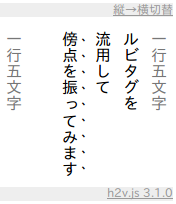
これまでは、<ruby> 〜 </ruby> で囲まれた部分を「途中で分割・改行できないブロック」として扱っていました。つまり <ruby> タグ内の文字列の長さが、指定した一行の文字数を超過した場合には行をはみ出して表示されたわけです。

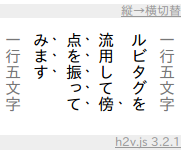
<span style="color:#777;">一行五文字</span><br />
ルビタグを流用して<ruby>傍<rt>﹅</rt>点<rt>﹅</rt>を<rt>﹅</rt>振<rt>﹅</rt>っ<rt>﹅</rt>て<rt>﹅</rt>み<rt>﹅</rt>ま<rt>﹅</rt>す<rt>﹅</rt></ruby><br />
<span style="color:#777;">一行五文字</span><br />
ver3.2.1では、これが以下のように表示されます。
 だいぶスッキリ。
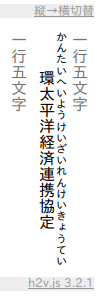
だいぶスッキリ。ただし、グループ化されていないRUBY(RBC,RTCタグ不使用、または文字ごとにRTタグを当てていない場合)については、文字列の切りどころが判らないので、これまでどおり、文字数を超過してひと塊で表示されます。

<span style="color:#777;">一行五文字</span><br />
<ruby><rb>環太平洋経済連携協定</rb><rt>かんたいへいようけいざいれんけいきょうてい</rt></ruby>
<span style="color:#777;">一行五文字</span><br />
その他の不具合解消 / 改善点は以下のとおりです。
- WebKit系ブラウザで、画像に対するテキスト回り込みのクリアが上手くいかない不具合の修正。
- IE8 以外のブラウザで、一部の括弧が縦書きにならない不具合の修正。
- 日本語禁則処理をなんとなく改善。
そして、割と重要なご相談。
そろそろ、Internet Explorer 8 への対応を止めようかと思うのですが如何でしょうか。
スクリプトを作る側の勝手な言い分としては、労力の7割以上を古参ブラウザとの互換性確保のための作業に割かなくてはならない状況が、もう面白くないのです。
IE 8のサポートを終わらせるメリットとしては、
- ソースコードのサイズ圧縮が見込まれる。おそらく現在の7割くらいのサイズになります。
- プログラム内の条件分岐を大幅に端折ることができるので、動作の高速化が見込まれます。
デメリットは、
- 現在 IE 8 のブラウザシェアは、少なめに見積もっても十数パーセント。それだけの数のIE 8ユーザを無視することになります。
「ブラウザシェアが十数パーセント」と言っても、その中で「IE 8だけしか使っていない」ユーザがどの程度存在するのか、それが判らないのでアレですが、さすがにもうそろそろ、ね…。
取り敢えず、今後のアップデートでは
- 既存のバージョンに含まれる不具合は、頑張って IE 8 でも解消する。
- 新機能追加をするときは、もう IE 8 は無視する。ただし IE 8 上でも表示不体裁が起きないように、できるだけ頑張る。
- 何処かのタイミングで、IE 8 を完全に見限る。
という方針でいこうと思います。
→ h2v.js : Webページを縦書きレイアウトに変換するJavaScript - tategaki.info

コメント