WebGLとThree.jsで遊ぶ。
ウェブブラウザ上で3Dグラフィックを表示させるためのWebGLという仕様があるのです。
とは言っても、毎度のことながら Internet Explorer ではサポートされず、表示できるブラウザは Google Chrome と Firefox くらいのもので、Opera 12+ と OS X版のSafariは要設定。
加えてハードウェアも OpenGL 2.0 をサポートしていなくてはならないので、まだまだ一般的・実用的とは言えません。
まあでも、ウェブでパワフルな3D表現ができる、というのはステキです。
3Dグラフィックを自力でゴリゴリ操作しようと思うと、それはそれは結構な労力が必要そうなのだけれど、幸いにして、かなり扱いやすいJavaScriptライブラリ・Three.js というものが存在するのですな。
→ mrdoob/three.js - GitHub|公式ダウンロード
JavaScriptの知識があれば、グラフィック関連の知識が皆無でも、なんとなく3Dオブジェクトを描画してぐりんぐりん回転させたりできるのが素晴らしく面白い。
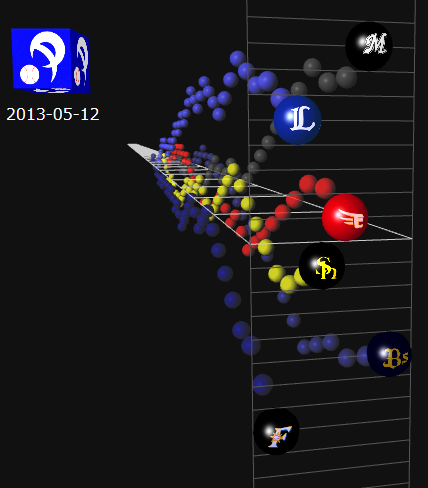
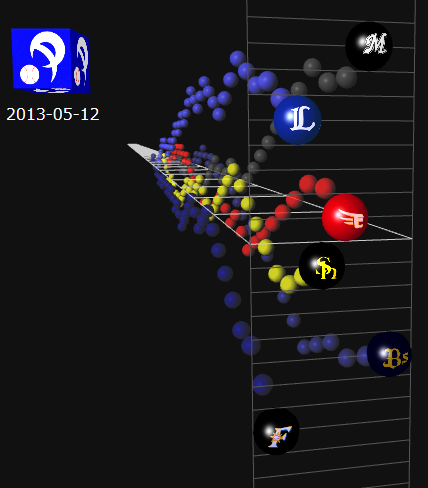
さて、早速何かをつくってみよう、と思ったのだけれど、キレイキレイなオブジェクトが、只ぐりんぐりんするだけのものを作っても楽しくない。で、しばし考えた末に出来たのがコレ。
→ 無駄に3Dなプロ野球貯金数グラフ - freefielder.jp
WebGLがOKな環境からアクセスしてくださいな。スクリーンショットはこんな感じです。
 3DグラフィックスやThree.jsを使い込んでいる人から見たらとんでもなくしょぼいコードを書いていると思うのですが、JavaScriptを数十行書くだけで、それなりのことができるというのは楽しいなぁ。
3DグラフィックスやThree.jsを使い込んでいる人から見たらとんでもなくしょぼいコードを書いていると思うのですが、JavaScriptを数十行書くだけで、それなりのことができるというのは楽しいなぁ。
とりあえず、自分の思い描いたイメージどおりに完成すれば良いのです。まずは動けば良いのです。
Three.jsを使う上で参考になったのは、以下のドキュメントたち。
それから、ダウンロードしたThree.jsのパッケージに含まれている examples 。これらのソースを見ると、何をどうすれば良いのかがぼんやりと把握できます。
ああ、楽しいなぁ。次は何をしようか。
とは言っても、毎度のことながら Internet Explorer ではサポートされず、表示できるブラウザは Google Chrome と Firefox くらいのもので、Opera 12+ と OS X版のSafariは要設定。
加えてハードウェアも OpenGL 2.0 をサポートしていなくてはならないので、まだまだ一般的・実用的とは言えません。
まあでも、ウェブでパワフルな3D表現ができる、というのはステキです。
3Dグラフィックを自力でゴリゴリ操作しようと思うと、それはそれは結構な労力が必要そうなのだけれど、幸いにして、かなり扱いやすいJavaScriptライブラリ・Three.js というものが存在するのですな。
→ mrdoob/three.js - GitHub|公式ダウンロード
JavaScriptの知識があれば、グラフィック関連の知識が皆無でも、なんとなく3Dオブジェクトを描画してぐりんぐりん回転させたりできるのが素晴らしく面白い。
さて、早速何かをつくってみよう、と思ったのだけれど、キレイキレイなオブジェクトが、只ぐりんぐりんするだけのものを作っても楽しくない。で、しばし考えた末に出来たのがコレ。
→ 無駄に3Dなプロ野球貯金数グラフ - freefielder.jp
WebGLがOKな環境からアクセスしてくださいな。スクリーンショットはこんな感じです。
 3DグラフィックスやThree.jsを使い込んでいる人から見たらとんでもなくしょぼいコードを書いていると思うのですが、JavaScriptを数十行書くだけで、それなりのことができるというのは楽しいなぁ。
3DグラフィックスやThree.jsを使い込んでいる人から見たらとんでもなくしょぼいコードを書いていると思うのですが、JavaScriptを数十行書くだけで、それなりのことができるというのは楽しいなぁ。とりあえず、自分の思い描いたイメージどおりに完成すれば良いのです。まずは動けば良いのです。
Three.jsを使う上で参考になったのは、以下のドキュメントたち。
ああ、楽しいなぁ。次は何をしようか。

コメント