h2v.js、ver 2.4.0 がまもなくです。
さてさて、Webページのコンテンツを縦書きに変換するJavaScript、h2v.js です。
いくつか不具合を発見したので、それを修正 & 新機能追加した ver 2.4.0 を準備中です。もうしばらくテストしてみるので、ダウンロードはすこしだけお待ちを。
★2013.01.23 追記:ダウンロードできるようになりました。こちらからどうぞ。
【不具合の修正】
- WebKit系のブラウザで、ルビを振った要素がちょうど行の切り替え部分に存在する場合に、当該要素が表示されなくなる … という現象があったので、それを修正。
- スタイル付きインライン要素の表示の改善。
1. は、読んだそのままの事象です。プログラムのミスだったので、ver 2.4.0 で修正されます。
2. は、margin や padding や border をスタイル指定したインライン要素を縦書き変換した場合に
- 要素全体が右側にずれて表示されてしまう。
- 2行にまたがる場合に、やや適当な処理をしてしまう。
という問題。スクリーンショットで例示してみます。
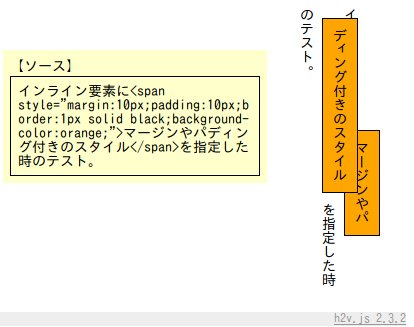
★ver 2.3.2 での表示:

うん、これは見苦しい。なので修正。
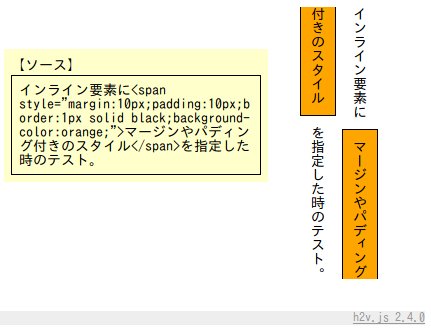
★ver 2.4.0 での表示:

…と、こうなります。美しい。
そして、新機能。
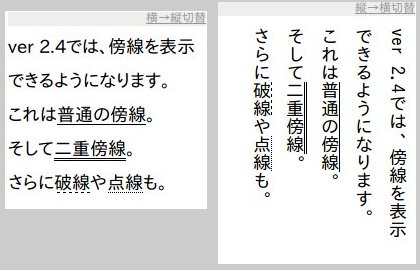
縦書きで傍線を綺麗に引きたいのだけれど … という声にお応えして、傍線用のスタイルを定義してみました。横書き時には文字(列)の下に、縦書き時には文字(列)の右側に線が引かれます。

htmlソースで、傍線を引きたい文字列を span で囲んで以下のようなクラスを指定してやるだけ。縦書き時と横書き時で、自動的に線が引かれる場所が切り替わります。
二重傍線:<span class="bousen_double_h2v">文字列</span>
破線:<span class="bousen_dashed_h2v">文字列</span>
点線:<span class="bousen_dotted_h2v">文字列</span>
スタイル text-decoration を使うと、縦書きにした場合に、ひと文字ごとに下線が引かれてしまうのでよろしくない。なので border を使うことにしたのです。
さて、そういうことで、リリースまで今しばらくお待ちください。
しかしまぁ、スクリプトのファイルサイズは肥大化する一方だし、コードもぐちゃぐちゃ。最近はネット回線も高速だし、ウェブブラウザもJavaScriptの実行速度が速いので、そこでだいぶ救われている部分もあるのです。
そろそろ何とかせねば。

コメント