Twitterのダイレクトメッセージを送信できるリンクを作成する。
例えばmailtoリンク(クリックしたら宛先を指定したメール作成が立ち上がる)のような感覚で、クリック/タップしたら、宛先を指定したTwitterのDM作成画面に遷移するようなリンクを作りたい。
公式のTwitter Publishというサイトでそういう機能を持ったボタンを簡単に作成できます。
でも、もっとデザインをカスタマイズしたいなぁ…と思ったり、そもそもこんな単純な仕掛けのために外部からJavascriptを読み込みたくない…、という時にはもっとシンプルに…、
- Twitterの自分のユーザーIDを確認(確認方法は以下で)して、
例えばワタクシ(@freefielder)のIDは 259263270
- 以下の URL:
https://twitter.com/messages/compose?recipient_id=xxxの xxx の部分をユーザーIDに入れ替え。つまり…https://twitter.com/messages/compose?recipient_id=259263270
- 終了。
これで、リンクのURLの完成です。
あとは、例えば、
<a href="https://twitter.com/messages/compose?recipient_id=259263270">@freefielderにDMを送る</a>
のような感じでリンクをウェブページに設置すればOK。
試しに下のリンクをクリック/タップしてみてください。Twitterのメッセージ送信・編集画面に遷移します。送信ボタンを押さなければ、メッセージが送信されることはありません。
オプションとして text=なんちゃら というクエリを追加すると、text= 以下の文字列がメッセージの初期値として設定されます。
<a href="https://twitter.com/messages/compose?recipient_id=259263270&text=ブログ記事のリンクから送信">@freefielderにDMを送る</a>
----
@freefielderにDMを送る
----
@freefielderにDMを送る
※ text= 以下の文字列は、リンクを設置するウェブページの文字コードが UTF-8 であれば、上記の例のように直接記述してもたぶん大丈夫です。
文字化けなどの不安がある場合は、例えば
→ URLエンコード・デコード | Tech-Unlimitedなどのサービスで文字列をURLエンコードしてから、text= 以下に設定してみてください。
<a href="https://twitter.com/messages/compose?recipient_id=259263270&text=%E3%83%96%E3%83%AD%E3%82%B0%E8%A8%98%E4%BA%8B%E3%81%AE%E3%83%AA%E3%83%B3%E3%82%AF%E3%81%8B%E3%82%89%E9%80%81%E4%BF%A1">@freefielderにDMを送る</a>
----
@freefielderにDMを送る
----
@freefielderにDMを送る
ということで、よろしくどうぞ。
【TwitterのユーザーIDの確認方法】AndroidのTwitterアプリの場合。
- ホーム左上の自分のアイコンをタップ。
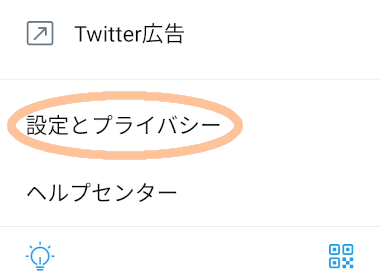
- 下のほう "設定とプライバシー" をタップ。

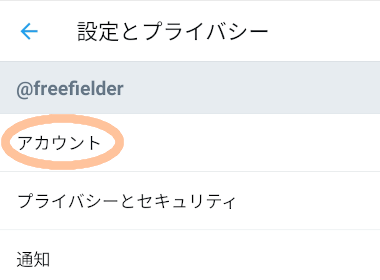
- "アカウント" をタップ。

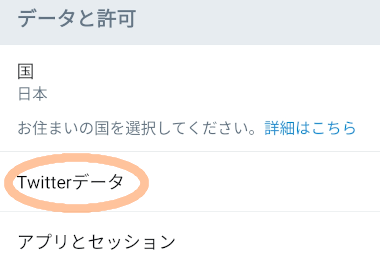
- "Twitterデータ" をタップ。

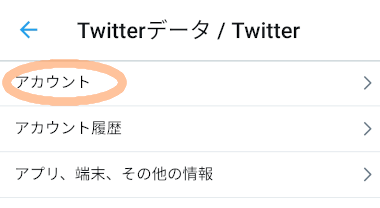
- "アカウント" をタップ。

- パスワードを尋ねられるので、入力。
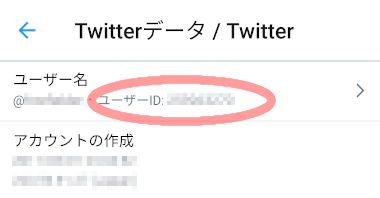
- はい、ユーザーID に辿り着きました。

もっと簡単にユーザーIDを知りたい場合は、例えば GET TWITTER ID | Find a User's Twitter ID のようなウェブサービスを利用してみても。

コメント