「両端揃え」と「均等割付」。
どうやら自分の中でも用語が混乱しているようなので、私見も含めてまとめておきます。『日本語の横書き文書』を整形するときの話です。
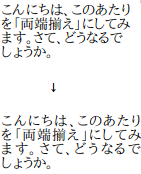
『両端揃え』というのは、一般的にはこういう処理。

言葉で説明すると、
- 各行の文字列が段落の両端に揃うように調整される配置。
- 段落の最終行など、他の行より短い行に対しては(標準的には)両端に揃える処理を行わない。今回の例だと、4行目『しょうか。』に対しては両端揃えが行われない。
…というのが一般的/標準的かと。
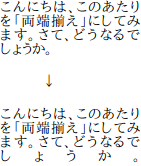
Word系のワープロソフトなどでは、一行の長さに達していない段落最終行も両端揃えにするオプションも用意されています。例えばLibreOfficeならば、
→ "配置" タブを選択 → "オプション" で「両端揃え」を選択
→ "最後の行" を「両端揃え」に。
…という手順で、下のような表現が可能です。

ウェブページで「両端揃え」を実現しようとするならば、スタイルシートを使うことになります。
あいうえおかきくけこさしすせそたちつてとなにぬ。
あいうえおかきくけこさしすせそたちつてとなにぬ。
</p> <!-- 両端揃えなし -->
あいうえおかきくけこさしすせそたちつてとなにぬ。
あいうえおかきくけこさしすせそたちつてとなにぬ。
</p> <!-- Firefox -->
あいうえおかきくけこさしすせそたちつてとなにぬ。
あいうえおかきくけこさしすせそたちつてとなにぬ。
</p> <!-- IE -->
ChromeやSafariなどのWebKit/Blink系ブラウザでは、両端揃えが上手くいかないと思います。2バイト文字への対応がまだきちんとできていないっぽい。これはブラウザのせいなので仕方ありません。
で、ワープロソフトで出来るような「最終行も両端揃え」という処理も、スタイルシートのみで実現する方法は無さそうです。
…と、ここまでが「両端揃え」の話。
さて、『均等割り付け』です。
- ある領域内の端から端までに、文字を均等に配置する処理。
例えば、
というのがあったとして、"阪神タイガース" という文字列の領域幅を "福岡ソフトバンクホークス" という文字列幅に合わせて「均等割付」して見栄えを良くすると…
こうなる。これが均等割付。
で、"均等割付したい領域" をページ全体、"均等割付したい文字列" を段落に含まれる文字全体、と考えると、その場合は「段落最終行も含めた両端揃え」=「均等割付」ということになりますね。
さて、この均等割付処理をウェブページでどう実現するか…という話になると、現状、スタイルシートのみで簡単に行う方法は無いのではないかと。自力で「文字数を数えて、文字間隔を letter-spacing で微調整して合わせる」という手間をかけるしかないのかな。
世の中は広いので、もしかしたら「自動で文字間隔を調整して均等割付してくれるJavaScript」みたいなものがあるかもしれません。探してみるのも良いかも。
というわけで、以上。かなり長くなってしまいました。
コメント