iPhoneでスターウォーズのオープニングを作って遊ぶ。
iSWは、映画『STAR WARS』のオープニングシーケンスを弄って遊ぶためのWebアプリケーションです。いちおう iPhone 向けに作ってみたけれど、最新版の WebKit 系ブラウザ(Chrome や Safari)ならうまく動くと思います。ただし、OSのバージョンによっては最新版のブラウザでもレイアウトが崩れる場合があります。
もちろん、あのオープニングを只ぼ〜っと眺めているだけでは楽しくないので、テキストをお好みに編集できるようになっています。試しに STAR WARS Episode IV のオープニングを完コピしてみると…
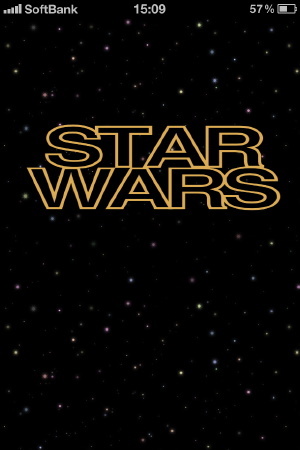
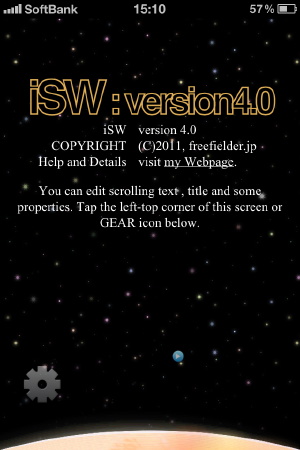
【まずはタイトルがドーン】

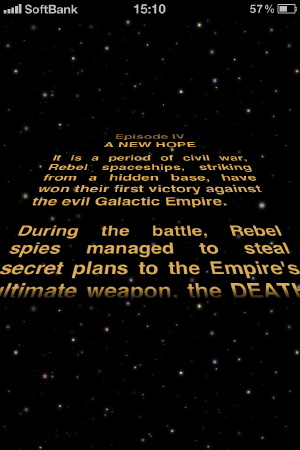
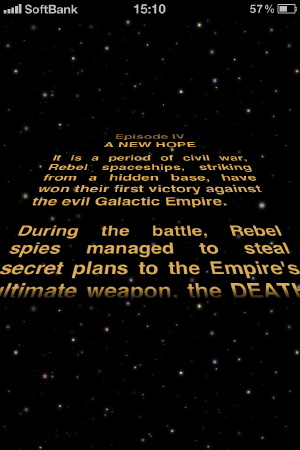
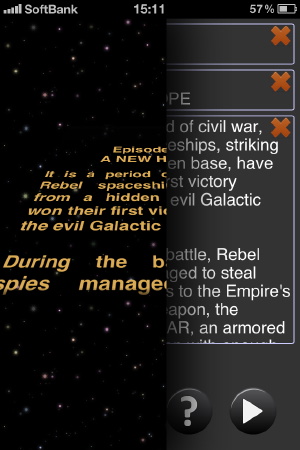
【タイトルが遠ざかりながらテキストのスクロール開始】

このような「文章が遠ざかって行く感じ」をスタイルシートだけで表現するのは、今まではとっても難儀だったのだけれど、3D Transform に対応したブラウザが出現してくれたおかげで、あっという間に実現できるようになったのですな。
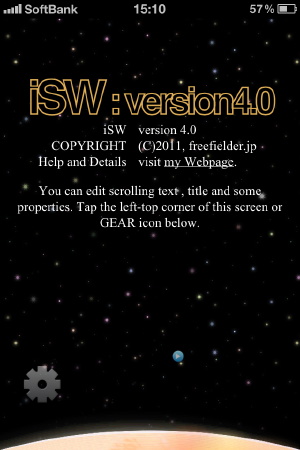
【スクロールが終わるとあの星たちも…】

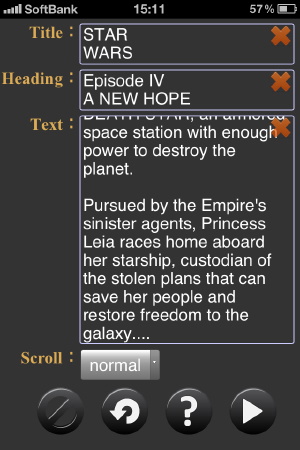
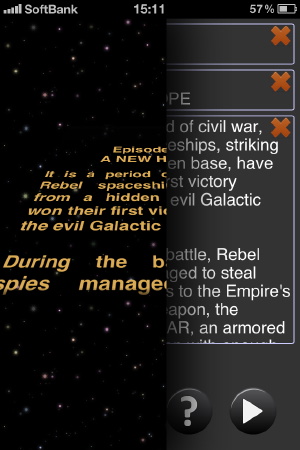
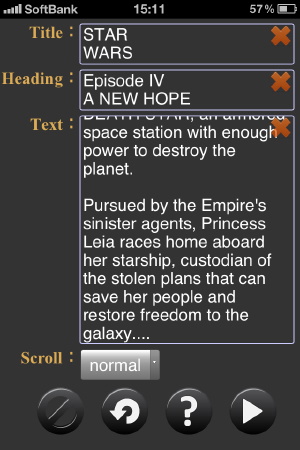
設定アイコンをタップするか、画面の左上のコーナーをタップすると設定画面へ。

テキストをお好きなように編集してください。もちろん 漢字・かな も大丈夫。ただし html タグは効きません。改行は反映されます。
各アイコンは、
 :編集を中止して戻ります。
:編集を中止して戻ります。
 :全てをデフォルトに戻して再生を再開します。
:全てをデフォルトに戻して再生を再開します。
 :このページを表示します。
:このページを表示します。
 :変更された値を保存して再生を開始します。
:変更された値を保存して再生を開始します。
編集された値は、ブラウザの Cookie に保存されます。次回立ち上げたときは、その編集された内容で自動的に再生が始まります。
画面切替のときの、チープなワイプも完全再現。

オフラインでも動作します。
iPhone の人は Safari の「ホーム画面に追加」でホーム画面にショートカットを作成しておくと、ネイティブ・アプリケーションのように動作します。
ということで → こちら ( http://freefielder.jp/isw/isw.html )からどうぞ。
正しく動作するためには、ブラウザが CSS3 の 3D Transform に対応している必要があります。お使いのブラウザが 3D Transform に対応しているかどうか、こちらのページで確認してみてください。
動作確認をとったのは、
動作確認をとったのは、
- iPhone
- Max OS 10.6 以上で動作している最新の Google Chrome、Safari
- Android Browser
- iPad, iPod touch
- Windows 7 で動作している最新の Google Chrome、Safari
- Internet Explorer
- Firefox
- Win XP や PowerPC Macで動作している ChromeやSafari
もちろん、あのオープニングを只ぼ〜っと眺めているだけでは楽しくないので、テキストをお好みに編集できるようになっています。試しに STAR WARS Episode IV のオープニングを完コピしてみると…
【まずはタイトルがドーン】

【タイトルが遠ざかりながらテキストのスクロール開始】

このような「文章が遠ざかって行く感じ」をスタイルシートだけで表現するのは、今まではとっても難儀だったのだけれど、3D Transform に対応したブラウザが出現してくれたおかげで、あっという間に実現できるようになったのですな。
【スクロールが終わるとあの星たちも…】

設定アイコンをタップするか、画面の左上のコーナーをタップすると設定画面へ。

テキストをお好きなように編集してください。もちろん 漢字・かな も大丈夫。ただし html タグは効きません。改行は反映されます。
各アイコンは、
 :編集を中止して戻ります。
:編集を中止して戻ります。 :全てをデフォルトに戻して再生を再開します。
:全てをデフォルトに戻して再生を再開します。 :このページを表示します。
:このページを表示します。 :変更された値を保存して再生を開始します。
:変更された値を保存して再生を開始します。編集された値は、ブラウザの Cookie に保存されます。次回立ち上げたときは、その編集された内容で自動的に再生が始まります。
画面切替のときの、チープなワイプも完全再現。

オフラインでも動作します。
iPhone の人は Safari の「ホーム画面に追加」でホーム画面にショートカットを作成しておくと、ネイティブ・アプリケーションのように動作します。
ということで → こちら ( http://freefielder.jp/isw/isw.html )からどうぞ。

コメント