機種依存文字!
波線「〜」には、別々のキャラクターコードに割り当てられた、似たような字形の文字があるので注意。
…という話。結論から書くと、
- Macで「から」を変換して出てくる「〜」や、JISキーボードで「へ」のキーに割り当てられている「〜」のUnicodeは 301c。
- Windowsでは、それらのUnicodeは ff5e。
→ こちらのブログ記事(波線文字化け対策|ガチムキ覚書)がとても参考になります。
入力した文字のキャラクターコードを出力するJavaScriptを書いてみたので、Win / Mac両刀使いの人は、それぞれのプラットフォームで確かめてみてください。
→ 文字コードのテスト|freefielder.jp
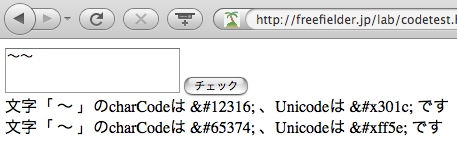
Macから入力した「〜」と、Windowsからコピペしてきた「~」を並べてキャラクターコードを求めてみると、こんな感じになるのです。

Macの標準フォントで表示すると、字形はまったく同じなのですが、実は内部的にコードが異なっている…。困りもんですなぁ。
なぜ困ったかと言いますと、ウチのサイトで公開している縦書きWebページ作成のための「横→縦変換スクリプト」。このスクリプトは、
入力された文字列中の、縦書きWebレイアウトをする際に表示位置を調整しなくてはならない文字たちを検出して、それらにスタイルタグを付けて出力する
という動きをします。
「位置を調整しなくてはならない文字たち」の中に波線「〜」が含まれているのですが、"Windows+IEの環境で「~」にタグが付かない" という不具合報告を頂いたので調べてみたら、「〜」は2種類ある! という驚愕の事実が判明したわけです。あ、オレが知らなかっただけで、けっこう有名な話なのかも。
つまりですね、うまく動かなかった原因は、
入力文字列中の「〜」を、スクリプト内で「〜(301c)」とマッチングさせていたのだが、Windows環境から入力された「~」は「~(ff5e)」であるので、当然「〜(301c)」とはマッチしない。
ということだったので、「~(ff5e)」にもマッチするようにスクリプトを改修して一件落着。ちゃんと動くようになった筈。

C
はじめまして。
縦書きCSSを使わせていただいてます。
機種依存文字とはまったく関係のない話なのですが、1つ質問させてください。
自動改行はできないのでしょうか?
1センテンスが長いと、もの凄く縦長になってしまうのです。
適当に改行を入れれば良いのかもしれませんが、「行を揃えるための改行」には昔から抵抗がありまして……
例えば「青空文庫縦書き変換」では、どのように処理しているのでしょうか?
そのまま表示したのでは、1センテンス1行になり各行の長さがバラバラになってしまいませんか?
内部で改行を挿入し、1行辺りの文字数を揃えているのでしょうか?
それとも自動改行させているのでしょうか?
tate-areaの高さをheightで固定してみましたが、反映されませんでした。
1センテンスの長さに合わせてboxが伸びてしまいます。
CSSはあまり得意ではないのですが、CSSで対処できるようでしたらご教授くださると助かります。
tyzからCへの返信
縦書きCSS、使っていただいてありがとうございます。
ご質問の件、ちょっと長くなりそうなので、別記事にしてみました。
→ こちらの記事をご参照ください。