Android上のブラウザ向けに表示フォントの指定をしたい。要はスタイルシートの font-family 周りの設定の話なのですが。
結論を先に書くと…
Android 端末上のウェブブラウザに対しては、
- CSS の font-family にフォント名を指定しても意味なし。
- 日本語表示に関しては、font-family に serif, sans-serif, monospace などの、いわゆる総称名を指定するのもあまり意味がない。
- HTML の lang 属性の設定はするべき。
…という状況のようですね。
スタイルシートで好みのフォント設定をしていたのに、Android 上のブラウザだけ意図したものと違う表示になってしまう…ということに気づいて、直前の記事:
- Android版の Chrome / Firefox で開発者ツールを使う。 - freefielder.jp
- ウェブブラウザで実際に表示に使用されているフォント名を調べる。- freefielder.jp
に書いた方法でフォント表示を調べてみたわけです。
その結果、上記の結論なのですが。
要するに、
- Android 端末には、基本一種類の日本語フォントしか含まれていない。
例えば Android 7.0 にはゴシック系の Noto Sans CJK JP フォントのみ。しかも CSS の font-family プロパティに "Noto Sans CJK JP" を指定しても効かない。効いたとしても、元々システムにそれしか含まれていないので意味なし。
メーカーのカスタマイズで他のフォントが含まれている場合もあるかもしれませんが。
- 日本語フォントが、ゴシック体の Noto Sans CJK JP のみなので、font-family に serif, sans-serif, monospace などを指定しても無意味。ただしこれらのキーワードは英語フォントに対しては有効。
例えば、<style>…と、こんな CSS に対して、
.mono {
font-family: monospace;
}
.serif {
font-family: serif;
}
.sans {
font-family: sans-serif;
}
</style>
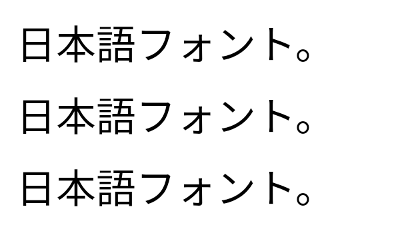
<div class="mono">日本語フォント。</div> <div class="serif">日本語フォント。</div> <div class="sans">日本語フォント。</div>としてやっても、結果は以下のとおり、全て同じフォントで描画される。 英語だと、ちゃんと効く。
<div class="mono">This is a pen.</div>…という HTML に対して、表示は以下のように
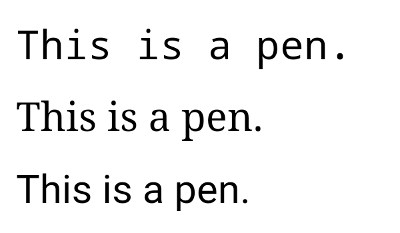
英語だと、ちゃんと効く。
<div class="mono">This is a pen.</div>…という HTML に対して、表示は以下のように
<div class="serif">This is a pen.</div>
<div class="sans">This is a pen.</div>
 …となる。
…となる。
- html タグまたは要素に言語属性を設定するのは有効。日本語が意図せず中華フォントで表示されたりするのを阻止できる。逆に明示的に中華フォントでの描写も可能。
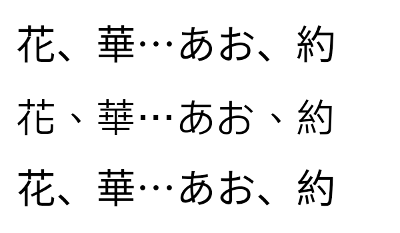
<div lang="ja">花、華…あお、約</div>というソースコードに対して、表示は、
<div lang="zh-tw">花、華…あお、約</div>
<div lang="zh-cn">花、華…あお、約</div>
 となる。
となる。
と、こういう具合になるのですね。
少し厄介なのが、下手に font-family が指定してあると不味い場合がある、ということ。例えば以下のようなソースコードで試してみると…
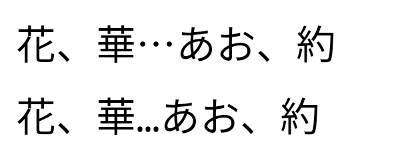
<div lang="ja">花、華…あお、約</div>
<div lang="ja" style="font-family:monospace;">花、華…あお、約</div>
<div lang="ja" style="font-family:monospace;">花、華…あお、約</div>

あら、font-family: monospace; を指定していると、三点リーダ "…" が別フォントになってしまいます。monospace に対応する英語フォントに存在する文字(グリフ)はそっちのフォントで表示してしまうみたい。
font-family にフォント名を指定しても無視されてしまうので、例えば
font-family: 'Noto Sans CJK JP' , monospace;
などとしても monospace のほうだけ効いてしまいます。
う〜ん。
まぁ細かすぎる問題だと言われればそのとおりだし、実際、Android だけに向けたスタイルシートを別に用意して上手いこと切り替える…なども出来ないことはないけれど、労力対効果を考えたら、そこまでする必要もないのかな…と思うのですが。
本当に我慢できなければ Web フォントを使いましょ。ページの読み込みは圧倒的に遅くなりますが。

コメント