【h2v.js】 IEの F12ツール・エミュレーション時の動作について。
縦書きレイアウトを実現するJavaScript・h2v.jsです。
以下のようなご報告をいただきました。
この現象、当方でも確認。原因を調べてみると、このような公式文書を発見したのです。文書のタイトルは『DX フィルターがサポートされなくなった』。こちらで全文を参照することができます。一部を引用してみると…
Internet Explorer 10 では、DX フィルターは以下のドキュメント モードで動作しません (廃止されています)。
- Quirks モード
- IE10 標準モード
他のドキュメント モードでは、DX フィルターは (既定では) インターネット ゾーンに対しては無効になっていて、ローカル イントラネット ゾーンと信頼済みサイト ゾーンに対しては有効になっています。 これにより、次のドキュメント モードが影響を受けます。
- IE9 標準モード
- IE8 標準モード
- IE7 標準モード
- IE5 (Quirks) モード
エンド ユーザーは、対象のゾーンのセキュリティ設定を [インターネット オプション] で変更することで、これらの設定を (これらのドキュメント モードに対してのみ) 変更できます。 管理者は、グループ ポリシーも使うことができます。
メモ セキュリティ上とパフォーマンス上の理由から、この方法はお勧めしません。 また、通常、これと同じ理由により Web ページではこれらの設定を変更できません。
h2v.jsではブラウザを自動判別して、ブラウザごとに最適な縦書きレイアウトになるように、それぞれ適用するスタイルシートを変えているのですが、
- IE 8 では正に上記の DXフィルタを用いている。
- IE 9 以降では CSS3 の機能を用いている。
…というわけなのです。
で、上で引用した文章を読んでみると、
…ということになってしまうようなのですね。
上記文書にあるようにIEの設定を弄ってやれば、IE 10以降でのIE 8エミュレーション時でも適切な縦書き表示が可能です。
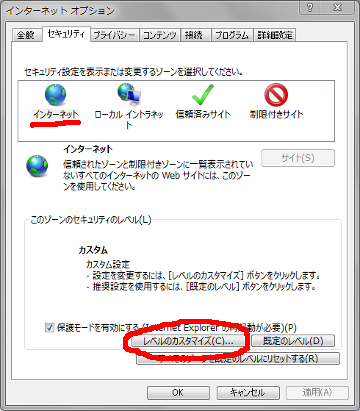
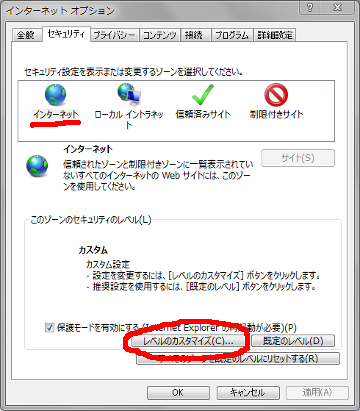
- IEの設定(インターネット・オプション)を開く。
- 「セキュリティ」タブで「インターネット」ゾーンの「レベルのカスタマイズ…」ボタンをクリック。

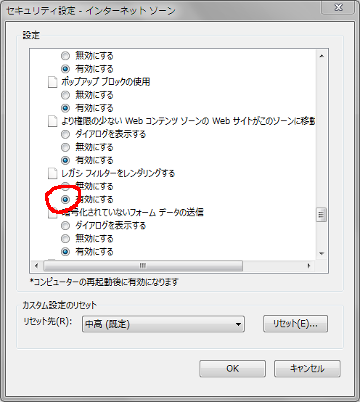
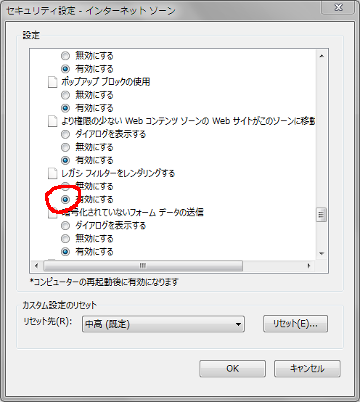
- リストの下の方、「レガシ フィルターをレンダリングする」を有効に。

これで、IE 10以降のバージョンでも、IE 8での見栄えを適切にプレビューすることができるようになります。


匿名
早速のご返事ありがとうございます。
仕様変更の件一読しました。IEの設定を変更したところ、こちらでも問題の解決を確認致しました。
結局のところIEの開発モードに問題があるので、純粋にIE8を使っているは問題なさそうですね。
確認を押しつける形になって申し訳ありません。
(〝〟)の件もアドバイスありがとうございました。とても助かりました。
h2v.jsがほぼ完成しているのか最近こちらの更新があまりありませんが、新機能の追加など楽しみお待ちしてますので、これからも開発がんばってください。
匿名
画像が縦のみ観られません
OS X 10.9.3, Safari 7.0.4
URL は画像です
(報告先がわからなくて、ここにしました)
それにしても、美しい縦書きツールに感動を憶えました
応援ていします
tyzから匿名への返信
ご報告有り難うございます。
うちのMac(OS X 10.9.3 / Safariはひとつ前の7.0.3)では正常に表示されています。
Safariをアップデートして検証してみますので、もうしばらくお待ちください。