「青空文庫」を縦書きレイアウトで。
フリーのインターネット電子図書館「青空文庫」に所蔵されている作品を、ブラウザ上で縦書きレイアウト表示できるようにしてみた。
括弧などの記号を縦書き用フォントに置換してから、あとはズレないようにスタイルシートを適用しています。
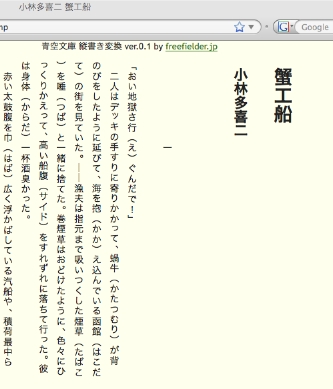
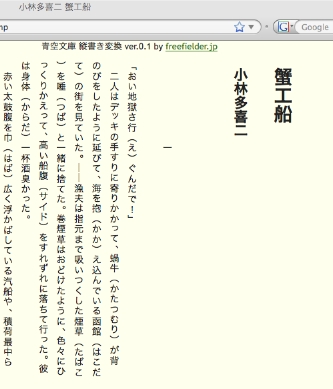
こんな感じになります。↓

個人的には、縦書きだと相当読み易いのだ。
青空文庫の所蔵作品を縦書きレイアウトで読むことの出来るアプリケーションはたくさんあるのですが、アプリケーションのダウンロードとか面倒くさい。ブラウザで簡単に読みたい...という人は、いちど試してみて下さい。→「青空文庫を縦書き表示」。
読みたい作品のXHTMLファイルの在処(←青空文庫に行けば、すぐ分かります)さえ入力すれば、たちどころに縦書きレイアウト。
FIreFox、Safari、IE7なら多分きれいに見ることが出来ると思います。IE6だと行間が開きすぎて、レイアウトがグダグダになるのではないかと。
久しぶりにInternet Exprolerを弄ったのですが、IE6 → IE7になって、なかなか素直にスタイルシートの言うことを聞いてくれるようになっていて、今更ながらに感動しました。IE7とFireFox、ほとんどレイアウトのずれが無くなってきていますな。
もしホームページをガシガシと書いている人で「IE7とFireFoxで、むちゃくちゃレイアウトが変わるんだけど...」なんて悩んでいる人は、スタイルシートを適用しているhtmlファイルの先頭で、ちゃんとドキュメントタイプの宣言をしているかどうか確認してみて下さい。
ドキュメントタイプ宣言については例えばコチラ↓のページ。
とりあえず、htmlファイルの先頭に、
と、これで正しいんだか正しくないんだか判らんけれども、この2行を入れてみたら何となく上手くいったので良し。これで2時間ばかり悩みましたわ。
★青空文庫を縦書き表示 @freefielder.jp
括弧などの記号を縦書き用フォントに置換してから、あとはズレないようにスタイルシートを適用しています。
こんな感じになります。↓

個人的には、縦書きだと相当読み易いのだ。
青空文庫の所蔵作品を縦書きレイアウトで読むことの出来るアプリケーションはたくさんあるのですが、アプリケーションのダウンロードとか面倒くさい。ブラウザで簡単に読みたい...という人は、いちど試してみて下さい。→「青空文庫を縦書き表示」。
読みたい作品のXHTMLファイルの在処(←青空文庫に行けば、すぐ分かります)さえ入力すれば、たちどころに縦書きレイアウト。
FIreFox、Safari、IE7なら多分きれいに見ることが出来ると思います。IE6だと行間が開きすぎて、レイアウトがグダグダになるのではないかと。
久しぶりにInternet Exprolerを弄ったのですが、IE6 → IE7になって、なかなか素直にスタイルシートの言うことを聞いてくれるようになっていて、今更ながらに感動しました。IE7とFireFox、ほとんどレイアウトのずれが無くなってきていますな。
もしホームページをガシガシと書いている人で「IE7とFireFoxで、むちゃくちゃレイアウトが変わるんだけど...」なんて悩んでいる人は、スタイルシートを適用しているhtmlファイルの先頭で、ちゃんとドキュメントタイプの宣言をしているかどうか確認してみて下さい。
ドキュメントタイプ宣言については例えばコチラ↓のページ。
★ドキュメントタイプの宣言 @Webディレクターを目指すblog
とりあえず、htmlファイルの先頭に、
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
と、これで正しいんだか正しくないんだか判らんけれども、この2行を入れてみたら何となく上手くいったので良し。これで2時間ばかり悩みましたわ。

コメント