【h2v.js】 スタイル letter-spacing への対応を予定しています。
縦書きレイアウトを実現するJavaScript・h2v.jsです。
最近、以下のようなご要望・ご質問を立て続けにいただきました。
文字間隔を調整したい = スタイル "letter-spacing" を効かせたい。
つまり、
<p style="letter-spacing:10px;">あいうえお</p>
…というHTMLソースがあった時に、
- 横書き時:

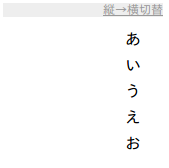
- 縦書き変換時(理想):

…となって欲しいのに、現在は letter-spacing の設定値を無視して
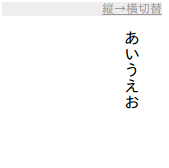
- 縦書き変換時(現実):

…のように表示してしまいます。これがどうにかならないか、と。
この動作は、現行のversion 3.30 の仕様です。現行バージョン(v3.30)の h2v.js には "letter-spacing" に対する適切な処理が組み込まれていません。
要は「この機能の実装は後回しにしよう」と思ってそのまま忘れていただけなのですが、これ、きちんと動作するように作業を開始してみます。提供時期は未定。ちょっといろいろバタバタしているので時間がかかるかもしれません。気長にお待ちいただけたら、と。
現時点で予定している追加機能は、
- スタイル "line-spacing" を適切に処理する。
- 「両端揃え」を実現する。
…の2点です。
で、現時点で letter-spacing 的な効果を表すにはどんな方法があるかというと、HTMLのお作法的には全く推奨できない汚いやり方ですが、
- 文字の間に サイズを調整した全角スペースを挟み込む。
<p>あ<span style="font-size:10px;"> </span>い<span style="font-size:10px;"> </span>う<span style="font-size:10px;"> </span>え<span style="font-size:10px;"> </span>お</p>
という書き方くらいしか無さそうな気がします。できればこんな書き方は避けたいですものな。
作業の進行状況は随時報告していきたいと思いますので、次回アップデートまで暫しお待ちを。




匿名
失礼ですが、
あ い う え お
こういう対応だと、文字列が検索できなくなるとおもうんですけど。
いろいろと、無理があるような…
tyzから匿名への返信
ええと、記事内に書いていますように、これはあくまで「お勧めしない緊急避難的な」方法です。今後、h2v.jsで文字間を調節する場合に、未来永劫こうして下さい…という方法ではありませんです。
こちら → http://tategaki.info/h2v/beta-test/ で、スタイル letter-spacing を適切に処理できるバージョンをお試し公開しています。
もちろん、letter-spacingが指定されている箇所の文字間に全角スペースを埋め込む…という処理ではなく、スタイルシートのみで間を調節する方針で実装中ですので、文字列が検索できなくなるということにはならない筈です。