さて、以前書いた『各OSに標準でインストールされているフォントを調べる。』という記事に追加です。
Windows 8.1 と Mac OS X 10.9(mavericks)に、「游ゴシック(体)」「游明朝(体)」という日本語フォントが標準で付いてくるようになっていますね。
Windows 8.1 / Windows 10(Technical Preview):
- 游ゴシック(ゴシック体)
- 游明朝(明朝体)
Mac OS X 10.9 :
- 游ゴシック体(ゴシック体)
- 游明朝体(明朝体)
これ以前/以外のOSに含まれている日本語標準フォントはこちらの記事でどうぞ。
これらをCSSの font-family に指定して、ウェブページを游○○フォントで表示したい場合は、たぶんこんな感じで上手くいくのではないかと。
font-family : '游ゴシック','游ゴシック体',YuGothic,'Yu Gochic' ; /* ゴシック体 */
font-family : '游明朝','游明朝体',YuMincho,'Yu Mincho' ; /* 明朝体 */
font-family : '游明朝','游明朝体',YuMincho,'Yu Mincho' ; /* 明朝体 */
Macの場合は以前から「ヒラギノ」系の素敵なフォントが入っていたので良いのですが、この「游」によってWindowsのフォント表示環境が少しでもマシになればなぁ。
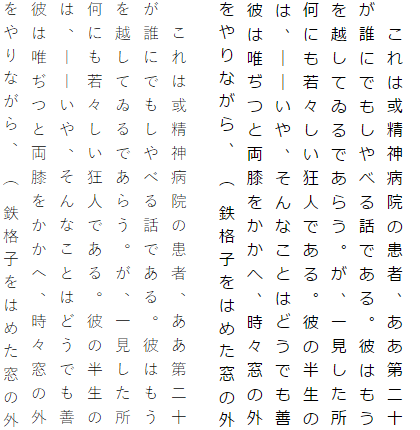
ところで、この游ゴシック/游明朝、和文字は等幅デザインなので、うちのh2v.jsを利用した日本語の縦書き表示用にも使えるのですね。右側がメイリオ、左側が游ゴシックで表示した場合です。

左側の游ゴシックのほうが圧倒的に見栄えが良い、と個人的には感じるのですが如何でしょうか。ちょっと線が細すぎる気もするけれど。
h2v.jsで「游」系のフォントを指定できるように、ちょっとやり方を考えてみようかな。




コメント