さて、以前ご指摘いただいていた RUBY タグの件です。
h2v.js では、<ruby> 〜 </ruby> で囲まれた部分を「途中で分割できないブロック」として扱っています。なので、
<ruby> 〜 </ruby> 内の文字数 > 一行の文字数
となった場合には、指定された一行あたりの文字数を超過して、ルビが振られた文字列を表示しています。
例:1行あたり5文字の設定で、以下のHTMLソース…
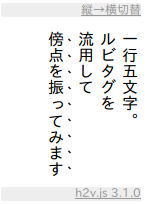
一行五文字。<br />
ルビタグを流用して<ruby>傍<rt>﹅</rt>点<rt>﹅</rt>を<rt>﹅</rt>振<rt>﹅</rt>っ<rt>﹅</rt>て<rt>﹅</rt>み<rt>﹅</rt>ま<rt>﹅</rt>す<rt>﹅</rt></ruby><br />
ルビタグを流用して<ruby>傍<rt>﹅</rt>点<rt>﹅</rt>を<rt>﹅</rt>振<rt>﹅</rt>っ<rt>﹅</rt>て<rt>﹅</rt>み<rt>﹅</rt>ま<rt>﹅</rt>す<rt>﹅</rt></ruby><br />
…を縦書き表示した場合、現在のバージョンでは、このようになります。
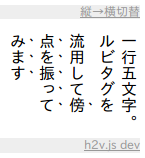
これを、HTMLソースの方には手を加えること無く、きちんと指定された文字数で改行できるように h2v.js を改修しています。こんな感じの表示が出来るようになるわけですね。
→ h2v.js : Webページを縦書きレイアウトに変換するJavaScript
RUBYタグに関しては、ここら辺りの記事もお読みいただければ、と。

コメント