もうしばらくは、Internet Explorer 8 のことも考えてスクリプトを組まねばなりません。
で、実際に表示されているフォントサイズをピクセル値で取得したい。
IE 9 も含め、いわゆるモダンブラウザでは document.defaultView.getComputedStyle() というのが使えるので、
<div style="font-size:40px;">
<div style="font-size:50%;">
<span style="font-size:50%;" id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<script>
var target = document.getElementById( 'target' );
alert( document.defaultView.getComputedStyle( target , null ).fontSize );
</script>
------
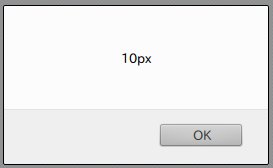
答えは…

<div style="font-size:50%;">
<span style="font-size:50%;" id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<script>
var target = document.getElementById( 'target' );
alert( document.defaultView.getComputedStyle( target , null ).fontSize );
</script>
------
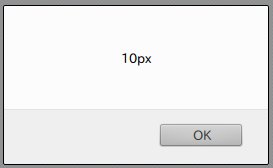
答えは…

…とまぁ、当然のように「10px」という値を取得できるわけです。
IE 8 の場合は getComputedStyle() が無いので、element.currentStyle で取得せよ、と言われるのですが、
<div style="font-size:40px;">
<div style="font-size:50%;">
<span style="font-size:50%;" id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<script>
var target = document.getElementById( 'target' );
alert( target.currentStyle.fontSize );
</script>
------
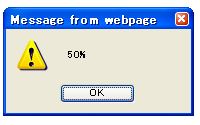
答えは…

<div style="font-size:50%;">
<span style="font-size:50%;" id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<script>
var target = document.getElementById( 'target' );
alert( target.currentStyle.fontSize );
</script>
------
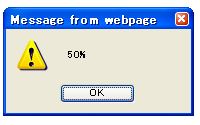
答えは…

…と、「お前、何に対しての 50% やねん」と突っ込みたくなりますな。しかも、
<div style="font-size:40px;">
<div style="font-size:50%;">
<span id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<div style="font-size:50%;">
<span id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
このようなソースに対しても、currentStyle は「50%」という値を返してきます。要は、使い物にならない、ということですね。
で、どうするか。
<div style="font-size:40px;">
<div style="font-size:50%;">
<span style="font-size:50%;" id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<script>
alert( getFontSize_IE8( 'target' ) );
function getFontSize_IE8( target_id ){
var target = document.getElementById( target_id );
var testDiv = document.createElement( 'DIV' ); //新しく DIV を作成して
testDiv.style.width = '1em' ; // 幅を文字1つ分にスタイル指定。
target.appendChild( testDiv ); // 文字の大きさを測りたい要素に入れ込んで、
var font_size = testDiv.offsetWidth; // offsetWidth を取得。
target.removeChild( testDiv ); // 取得したら DIV はもう要らない。
return font_size;
}
</script>
------
答えは…

<div style="font-size:50%;">
<span style="font-size:50%;" id="target">ここのフォントサイズを知りたいの</span>
</div>
</div>
<script>
alert( getFontSize_IE8( 'target' ) );
function getFontSize_IE8( target_id ){
var target = document.getElementById( target_id );
var testDiv = document.createElement( 'DIV' ); //新しく DIV を作成して
testDiv.style.width = '1em' ; // 幅を文字1つ分にスタイル指定。
target.appendChild( testDiv ); // 文字の大きさを測りたい要素に入れ込んで、
var font_size = testDiv.offsetWidth; // offsetWidth を取得。
target.removeChild( testDiv ); // 取得したら DIV はもう要らない。
return font_size;
}
</script>
------
答えは…

うん、正しい値が取得出来ましたね。
インライン要素にブロック要素を突っ込むのはどうなのさ、というモヤモヤは残るけれど、これがいちばん手っ取り早いような気がします。
ああ面倒だ。はやく IE 8 のシェアが激減してくれないだろうかな。

コメント