さて最近は、OS(またはブラウザ)でダークモード/ダークテーマが使用されていると、それに応じでダークな感じのウェブページを表示してくれるサイトが増えています。
個人的には、この挙動はとても好ましいと思います。ダークモード下で作業している最中に、突然白バックのウェブページがド〜ンと表示されるのは目に辛い。
これ、どうやったら実現できるのかというと、CSSで @mediaクエリ を利用するだけなのですね。例えば…
@media ( prefers-color-scheme : dark ){
body {
color : #ffffff;
background-color : #333333;
}
}
body {
color : #ffffff;
background-color : #333333;
}
}
…みたいな感じで、prefers-color-scheme が dark のとき(つまりダークモードが有効のとき)このスタイルを適用する、というスタイルシートを書いてやれば良いです。
ライトモード/ライトテーマのときに適用されるスタイルを書くときは、
@media ( prefers-color-scheme : light ){
なにがし
}
なにがし
}
です。
JavaScriptからも、ダークモードかどうかを確認することができます。window.matchMedia() を利用して…
<script>
if( matchMedia( '(prefers-color-scheme : dark)').matches ){
// ダークモードのときの処理
}else{
// ダークモードでない時の処理
}
</script>
…こんな感じで処理を書いてやればよいのではないかな。
CSS や JavaScript で書いたダークモード対応コードを確認・検証する場合など、ブラウザのダークモード・ライトモードを切り替えたいときは、デベロッパーツールを使えばお手軽にできます。
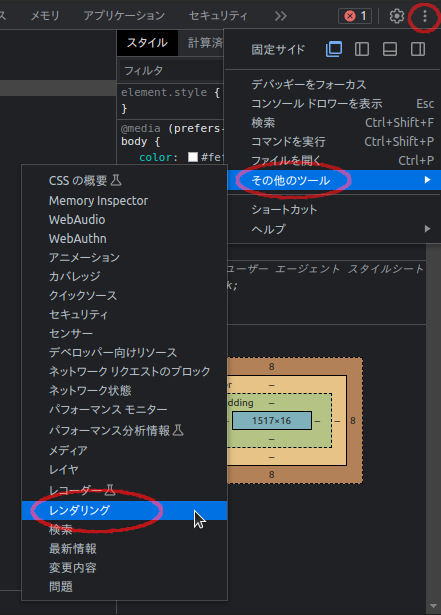
例えば Chrome などの場合、ページを開いたら、デベロッパーツールを起動(Ctrl + Shift + I)。で、【メニュー】→【その他のツール】→【レンダリング】。

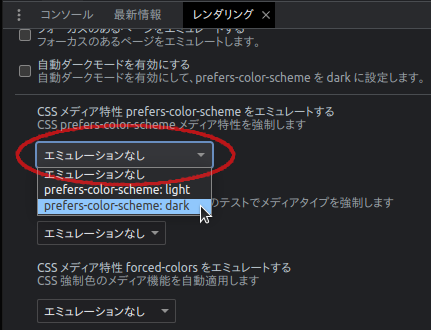
「CSSメディア特性 prefers-color-scheme をエミュレートする」という項目で、dark または light を選択。

と、これでダークモード時・ライトモード時のページ表示を、切り替えながら確認することができます。

コメント