input type="range" で表示できるスライダー形式の HTML 部品。
個人的にはなかなか使い勝手の良い奴ではないか、と思うのですが、ブラウザによって外観がかなり異なるのだな。例えば Firefox だと以下のような感じ。

そして Chrome などの Blink / WebKit なブラウザでは以下のような具合。

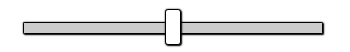
スタイルシートを使って、ブラウザ間で同じ見栄えになるようにしてみる。ひとまず、以下のような外観にしてみましょ。

ベースとするスタイルシートは、こちらのページ(Styling Cross-Browser Compatible Range Inputs with CSS | CSS-Tricks)で紹介されているもの。かなり良くできた CSS なのですが、記事の公開時期がちょっと古くて、これをそのまま適用すると Microsoft Edge で部品の位置がズレてしまったりするのだな。
その点を修正しつつ、適宜コメントをいれてみた CSS が以下。
input[type=range] {
-webkit-appearance: none;
margin: 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
/* WebKit・Blink向け 溝のスタイル */
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #cccccc;
border-radius: 1.3px;
border: 1px solid #010101;
}
/* WebKit・Blink向け つまみのスタイル */
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
/* 以下は つまみの縦位置調整 */
margin-top: -14px; /* (つまみの高さ - トラックの高さ) / 2 。つまみの高さは border を含む */
}
/* 何故か上の margin-top 指定が Edge に効いてしまうので、Edge向けに設定をリセット */
@supports (-ms-ime-align: auto) {
input[type=range]::-webkit-slider-thumb {
margin-top: 0 !important;
}
}
/* WebKit・Blink向け focus時のスタイル */
input[type=range]:focus::-webkit-slider-runnable-track {
background: #999999;
}
/* Firefox向け 溝のスタイル */
input[type=range]::-moz-range-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #cccccc;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
/* Firefox向け つまみのスタイル */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
/* Edge・IE向け 溝のスタイル */
input[type=range]::-ms-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
/* Edge・IE向け 溝の色(つまみより左側) */
input[type=range]::-ms-fill-lower {
background: #cccccc;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
/* Edge・IE向け 溝の色(つまみより右側) */
input[type=range]::-ms-fill-upper {
background: #cccccc;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
/* Edge・IE向け つまみのスタイル */
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
/* Edge・IE向け focus時の色(つまみより左側) */
input[type=range]:focus::-ms-fill-lower {
background: #999999;
}
/* Edge・IE向け focus時の色(つまみより右側) */
input[type=range]:focus::-ms-fill-upper {
background: #999999;
}
/* Edge・IE向け ポップアップを非表示に */
input[type=range]::-ms-tooltip {
display: none;
}
見本は こちらのページ でご覧いただけます。
各ブラウザ向けに同じ値を何度も設定しているので CSS変数(カスタムプロパティ)を使うともう少しすっきり書けそうな気もしますが、そもそも Internet Explorer が CSS変数を解さないので、残念ながらそんなに楽にはできません。
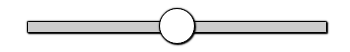
ツマミを丸くしてみたい! と思ったら、上のスタイルシートをちょっとだけ書き換えて…
input[type=range] {
-webkit-appearance: none;
margin: 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
/* WebKit・Blink向け 溝のスタイル */
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #cccccc;
border-radius: 1.3px;
border: 1px solid #010101;
}
/* WebKit・Blink向け つまみのスタイル */
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 36px;
border-radius: 50%;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
/* 以下は つまみの縦位置調整 */
margin-top: -14px; /* (つまみの高さ - トラックの高さ) / 2 。つまみの高さは border を含む */
}
/* 何故か上の margin-top 指定が Edge に効いてしまうので、Edge向けに設定をリセット */
@supports (-ms-ime-align: auto) {
input[type=range]::-webkit-slider-thumb {
margin-top: 0 !important;
}
}
/* WebKit・Blink向け focus時のスタイル */
input[type=range]:focus::-webkit-slider-runnable-track {
background: #999999;
}
/* Firefox向け 溝のスタイル */
input[type=range]::-moz-range-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #cccccc;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
/* Firefox向け つまみのスタイル */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 36px;
border-radius: 50%;
background: #ffffff;
cursor: pointer;
}
/* Edge・IE向け 溝のスタイル */
input[type=range]::-ms-track {
width: 100%;
height: 12px;
cursor: pointer;
animate: 0.2s;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
/* Edge・IE向け 溝の色(つまみより左側) */
input[type=range]::-ms-fill-lower {
background: #cccccc;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
/* Edge・IE向け 溝の色(つまみより右側) */
input[type=range]::-ms-fill-upper {
background: #cccccc;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
/* Edge・IE向け つまみのスタイル */
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 36px;
border-radius: 50%;
background: #ffffff;
cursor: pointer;
}
/* Edge・IE向け focus時の色(つまみより左側) */
input[type=range]:focus::-ms-fill-lower {
background: #999999;
}
/* Edge・IE向け focus時の色(つまみより右側) */
input[type=range]:focus::-ms-fill-upper {
background: #999999;
}
/* Edge・IE向け ポップアップを非表示に */
input[type=range]::-ms-tooltip {
display: none;
}
つまみの設定(input[type=range]::-webkit-slider-thumb、input[type=range]::-moz-range-thumb および input[type=range]::-ms-thumb)で、
- width と height を同じ値に
- border-radius を ' 50% ' に
書き換えます。
表示はこんな感じ。

見本は こちらのページ でどうぞ。
このスタイルシートを基に、溝やツマミのサイズや色をカスタマイズしていきましょ。

コメント