ウェブページ上のテキストをどのフォントで表示するか、というのはスタイルシートの font-family プロパティで設定できます。
ただ、この font-family の指定、いろいろややこしかったりして*、設定がウェブブラウザに本当に正しく認識されて、指定したフォントがきちんと表示に使われているかどうか不安になる場合があったりします。
[*] 例えば font-family にフォント名を英語で指定すべきか日本語名で良いのか('Meiryo' が良いのか 'メイリオ' で良いのか)とか、フォント名が 'Takao P Gothic' なのか、スペース無しの 'TakaoPGothic' としなければ認識されないのか、だとか…。
で、ウェブブラウザで実際に表示に使用されているフォント名を調べるには、ブラウザの開発者ツール(開発ツール / デベロッパーツール)を使います。
JavaScript の getComputedStyle() で fontFamily プロパティを確認しても、表示に利用されている「実際の」フォント名は判別できないのだな。
Chrome の場合
Chrome や他の Blink 系のブラウザならば…
- 確認したいウェブページを開く。
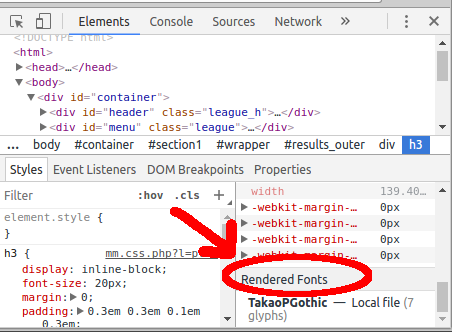
- Ctrl + Shift + I で開発者ツールを開く。ツールペインのいちばん下のほうに "Rendered Fonts" という項目があるので、そこでフォント名を確認。
 もし "Rendered Fonts" が見当たらない! ときには、フォント名を確認したい部分のテキストをマウスで選択 → 右クリックメニューから「検証 (Ctrl + Shift + I)」…で如何でしょう。
もし "Rendered Fonts" が見当たらない! ときには、フォント名を確認したい部分のテキストをマウスで選択 → 右クリックメニューから「検証 (Ctrl + Shift + I)」…で如何でしょう。
Firefox の場合
- 確認したいウェブページを開く。
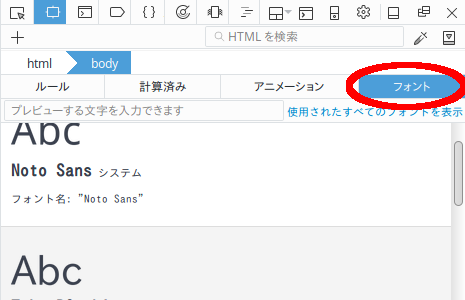
- Ctrl + Shift + I で開発ツールを開く。ずばり "フォント" というタブがあるので、そこでフォント名を確認。

自身の環境でのレンダリング結果しか確認できないというのが少しアレですが、何もないよりかなりマシ。有用な情報が手に入りますな。

コメント