スタイルシートの Grid レイアウト。Firefox に続き、先日(2017.03月)のアップデートでデスクトップ版の Google Chrome でもサポートされたので、そろそろ実際に使う準備を始めてもよいのかなぁ、という雰囲気になってきました。
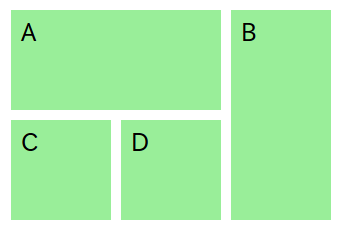
要は Table レイアウトの賢いバージョンみたいなやつで、以下のような要素の配置が割と簡単に実現できます。(直下の例はキャプチャ画像で、実際に html + css で描画したものではありません)

これを実現するためのスタイルシートと HTML は以下のとおり。
#grid_wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}
.box {
padding:10px;
background-color: #9e9;
font-size: 150%;
}
.a {
grid-column: 1 / 3;
grid-row: 1;
}
.b {
grid-column: 3 ;
grid-row: 1 / 3;
}
.c {
grid-column: 1 ;
grid-row: 2 ;
}
.d {
grid-column: 2;
grid-row: 2;
}
<div id="grid_wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
</div>
で、これを実際に描画してみると以下のようになります。上のほうのキャプチャ画像と同じに表示されるでしょうか。display: grid; に対応していないブラウザでは、薄緑の横長領域が、ただ積み重なって表示されるだけだと思います。
Grid レイアウトのブラウザ毎の実装状況については、 Can I Use ... で最新情報をチェックするか、もしくは grid レイアウトの wrapper(上記の例では id="grid_wrapper" を設定した div要素)に対して、
window.getComputedStyle( document.getElementById('grid_wrapper'),false ).display
の値をチェックして、スタイルシートでの display: grid; の指定が活きているかどうか(活きていなければ block という値が返ってきます)を調べる、なんて方法も考えられます。
現状、いつもの如く Microsoft さんサイドの IE や Edge が普及の足を引っ張り続ける未来が想像できますが、果たして…。
ブラウザ互換性に悩む必要がなくなれば、例えば「ヘッダ - アーティクル - サイドバー - フッタ」といったページ全体のレイアウトや、SNS連携ボタンの配置など、かなり楽ちんにデザインできるようになるのになぁ…。

コメント