さて、h2v.jsを利用した縦書き表示のウェブページを作成するとき、みなさんはどうされています?
テキストエディタでHTMLをごりごりとコーディングしてゆくか、ホームページビルダー的なアプリケーションを使うか、WordPressやMovableTypeのブログ記事作成エディタで作るか。
いずれにしても、縦書き表示のプレビューを確認するのが少々煩わしい。
で、縦書きページ作成支援のための超シンプルなリッチテキストエディタの制作に手を出してみたのです。
上記ページの説明を読んでいただければ、大体の使い方はご理解いただけると思います。要するに…
- 適当に文章を打ち込んで、スタイルを適用などして…
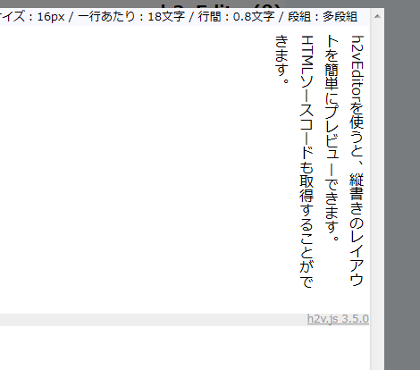
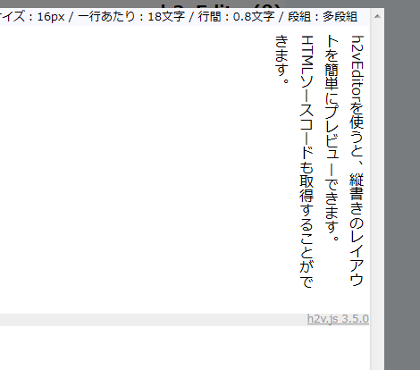
- ボタンをクリックして縦書きプレビュー。


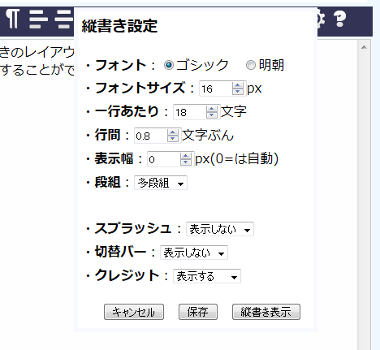
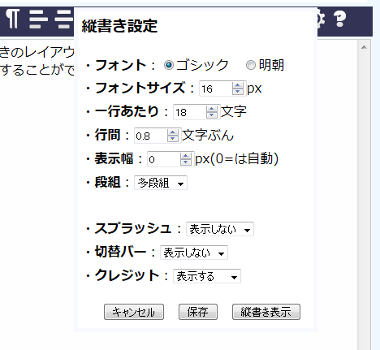
- 縦書きのパラメータをいろいろ弄って試すこともできます。

- 満足したらボタンを押してHTMLコードを表示。

 このウィンドウで、直接HTMLを編集することもできます。
このウィンドウで、直接HTMLを編集することもできます。 - 出来上がったHTMLをコピーして、何処かに貼り付け。
…という具合に使っていただければ。
安直にJavaScriptのexecCommandを利用しているので、ブラウザごとに生成されるHTMLにクセがあります。またInternet Explorerでは上手く動きませんのでご了承下さい。
今後の方針ですが…
- RUBYタグなどをリッチテキストエディタ上で直接設定できるようにする。
- ブラウザ間の動作の差異、生成されるHTMLの差異をできるだけ無くす。
などにのんびりと取り組んでゆきたいと思います。そのためにはexecCommandから離れて独自の処理系を組み込まなくてはならないので、途中で面倒くさくなる可能性も無きにしも非ずです。
ということで。



 このウィンドウで、直接HTMLを編集することもできます。
このウィンドウで、直接HTMLを編集することもできます。



コメント