Webページのコンテンツを縦書きレイアウトに変換するJavaScript・h2v.jsです。
バージョン 2.4.0 がダウンロードできるようになりました。
このバージョンでの修正点・新機能は、前回の記事でご紹介した
…に加えて、こちらのコメントでご指摘いただいた、
をおこないました。
1 〜 3 については前の記事を参照してください。
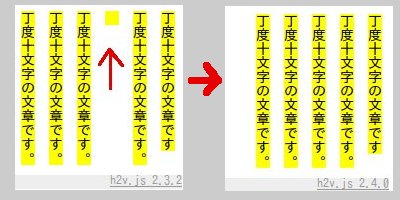
4 については、例えば「一行あたりの文字数 10 文字」という設定で以下のソースを縦書き変換した時に、2行目の後ろに空行ができてしまっていました。ver 2.4.0 では、それを修正しています。
<!-- HTMLソース -->
丁度十文字の文章です<br /> 丁度十文字の文章です。<br /> 丁度十文字の文章です。丁度十文字の文章です。<br /> 丁度十文字の文章です。
左:ver 2.3.2 、右:ver 2.4.0。

以前のバージョンを使用している場合は、現在お使いの h2v-min.js(および h2v-min.js.gz)と h2v.css を新しいバージョンに入れ替えるだけで動作します。特別な設定の変更は必要ありません。
→ 縦書き変換 JavaScript h2v.js ダウンロードページ
それから、普通に使っていただいている方には何の問題もないのですが、h2v.js に含まれる関数を外部から呼び出したりして使っている方、ver 2.4.0 で、いくつかの関数の引数を変更しています。
- h2vconvert.getDispS() , tyz.getStyles() … 第2引数の型を オブジェクト → 配列 に変更。
- tyz.getByClass() , tyz.getByTag() , tyz.getStyles() , tyz,getAttr() , tyz.getPxStyle() , tyz.setStyles() … 第1引数を idまたはDOMオブジェクト → DOMオブジェクトのみ に変更。
以上、ご留意ください。

やや
こんばんは
先日コメントさせて頂いた者です。
迅速な対応ありがとうございました。
ver 2.4.0ダウンロードさせて頂きました。
丁度、別件修正に手を掛けているときに報告できてよかったです。
ダッシュ記号に関しても現状、教えて頂いた「font-family:'MS 明朝','MS Mincho' !important; 」で満足しています。
さらなる発展を期待しております。
今回は本当にありがとうございました。