[ 2011.02.12追記 ]
IE9 製品候補版では、この記事で取り上げた不具合は解消されたみたい。
この記事は最早、読む必要はありません。
IE9のベータ版を使ってみたのですが、スタイルシートを使っていろいろなレイアウトを試していたら、こんな事象に遭遇。
float:right; または float:left; を指定した要素の中で float:right; を指定した要素を並べると、お望み通りの表示にならないことがある。
こういうシチュエーションが一般的にどれくらいあるのかは判断しかねますが、以下のようなレイアウトを実現しようとしたときに起きる現象です。

スタイルシートは
div#container{
float:left;
}
div#right{
float:right;
border:solid 1px red;
}
div#left{
float:right;
border:solid 1px blue;
}
float:left;
}
div#right{
float:right;
border:solid 1px red;
}
div#left{
float:right;
border:solid 1px blue;
}
html(bodyの中身)は
<div id="container">
<div id="right">
〜 なかみ 〜
</div>
<div id="left">
〜 なかみ 〜
</div>
</div>
<div id="right">
〜 なかみ 〜
</div>
<div id="left">
〜 なかみ 〜
</div>
</div>
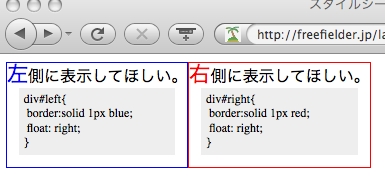
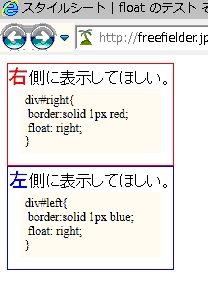
つまり「float:left; を指定したcontainerの中に、float:right; を指定したdiv要素をふたつ、横並びで表示させたい」という感じ。IE8、 Safari、 Firefox、 Chromeでは思い通りに表示されますが、IE9βだと、

う〜ん。縦に重なってしまう。
サンプルページを置いておきますので、いろいろなブラウザで見比べてください。
→ スタイルシート | float のテスト その1
ちなみに子要素の float 指定が left の場合は、IE9βでも狙ったとおりにキチンと表示されますね。
こいつの回避方法を3パターンほど思いついたのでメモメモ。
その1:親要素の幅を明示的に指定してやる → サンプル
div#container{
float:left;
width:400px;
}
float:left;
width:400px;
}
CSSの仕様書をがっつり読んだわけではないのでアレですが、「floatさせる要素の親要素の幅を明示すべき」なんていう決まりはあったかなぁ。containerに内包される要素のプロパティが float:right; じゃなくて float:left;のときは、狙った表示になるんだよなぁ。
その2:親要素の文書表示向きを弄ってやる。すなわち、親要素に direction: rtl; を指定してやる → サンプル
このとき、direction の設定は子要素に継承されてしまうので、子要素の文書表示方向を乱さないためには子要素に direction: ltr; を指定しなければなりません。
div#container{
float:left;
direction: rtl;
}
div#right{
float:right;
border:solid 1px red;
direction: ltr;
}
div#left{
float:right;
border:solid 1px blue;
direction: ltr;
}
float:left;
direction: rtl;
}
div#right{
float:right;
border:solid 1px red;
direction: ltr;
}
div#left{
float:right;
border:solid 1px blue;
direction: ltr;
}
その3:float:right; を使わずに、ぜんぶ float:left; でいく
とっても後ろ向きな解決策ですが、おそらく float:right; を float:left; に全て置き換える事は可能なはず。
いずれの方法に依っても、IE9β以外のブラウザでの表示には影響を与えません。
というわけで、IE8を含む殆どの現行ブラウザと異なる表示をしてしまうことがあるIE9βです。なんだかバグというか不具合っぽいなぁ。困るなぁ…と思いつつ、こいつはまだまだベータ版。正規版発表の暁には、なんとかなっていないものだろうか。




コメント