さて、HTML5最終勧告で定義されたルビの書式を先取りしてやろう…と、ぼちぼちJavaScriptを書いているのです。
ruby_enabler2.js、完成版が出来ました。→ こちらでどうぞ。
→ 【HTMLルビ】両面ルビ表示を実現する。中間発表。- freefielder.jp:2014.01.19
これがなかなか作業が捗らない。
捗らない理由は自分のモチベーションの所為なのですが、モチベーションが上がらない原因は、相変わらず「またIEか…」という話。HTMLの処理が正しいとか間違っているとかいう話ではなく、他のブラウザと同じ挙動をしてほしい、ただそれだけなのだけれど、上手く行かんなぁ。
まずは『両面ルビ』の話。
以下のようなHTMLソースに対して、
次のようなスタイルを適用すると、
ruby>rb{ display:table-row-group; }
ruby>rtc:nth-of-type(1){ display:table-header-group; font-size:50%; line-height:1em; text-align:center; }
ruby>rtc:nth-of-type(2){ display:table-footer-group; font-size:50%; line-height:1em; text-align:center; }
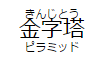
FirefoxやChromeなどでは「お、両面ルビじゃん」というようなレンダリングがなされます。IEだと何だかおかしな事に。

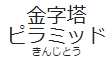
IEでの表示 →

どうやら、Internet Explorer は rtcタグをご存じないらしく(それはそれで別に良いのですが)、他のブラウザと違って知らないタグに関しては nth-of-type() で上手く数をカウントしてくれないという仕様のようなのですね。
IEがご存じないタグに対してもスタイルを効かせたりDOM操作をしたりは可能なので、何とかならないことはないのだけれど、IEの為だけに何かする、というのは本当にモチベーションが上がらないのです。
もうひとつ。
HTML5では、ruby周りのタグ(rb,rt,rtc)について、それが明らかである場合には終了タグを省略できるという仕様が定められました(→参照:HTML5 日本語訳)。例えば、以下のような記述が可能なわけです。
これ、ChromeやFirefoxでは意図したとおりに終了タグを補完してくれて(JavaScriptを使って innerHTML を表示させてみたりすると確認できます)、内部的には
…というHTMLだと判断してくれます。一方、IEでは、
…と解釈されてしまうのです。これだと当然、レイアウトがズレるよね。これを補正するのはちょっと難儀。やれば出来るのだけれどやる気が起きない。
最新の仕様を素早く実装しろ! と怒っているのではなく(ま、怒っているんだけどw)、他のレンダリングエンジンと動作は合わせて欲しいなぁ…、これでスタンダード・ブラウザ
以上、愚痴でした。ぼちぼち頑張る。




コメント