縦書きWebページを実現するJavaScript・h2v.jsのバージョン3.5.0です。今回の更新では、いわゆる空白文字の扱いを大幅に変更しています。
h2v.jsでは「通常の横書きを、そのまんまサクッと縦書きレイアウトに」ということを大目標としています。しかしながら、これまで空白文字の処理をかなり適当に行っていたため、例えば…
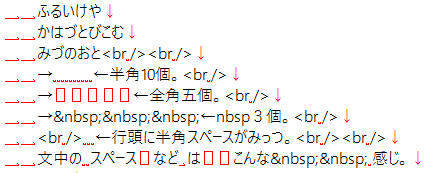
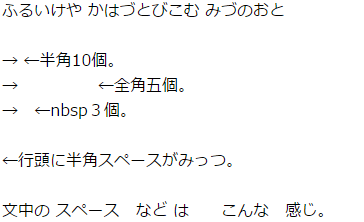
★元のHTML
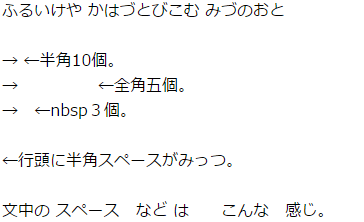
 ★横書き時の表示
★横書き時の表示
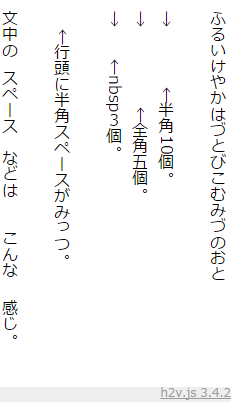
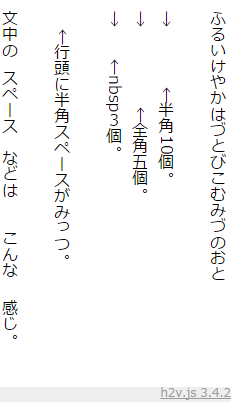
 ★h2v.js バージョン3.4.2での縦書き表示
★h2v.js バージョン3.4.2での縦書き表示

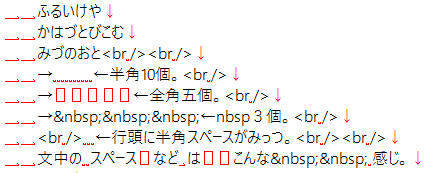
 ★横書き時の表示
★横書き時の表示
 ★h2v.js バージョン3.4.2での縦書き表示
★h2v.js バージョン3.4.2での縦書き表示

…と、こんな感じで、これまでのバージョンでは
- 半角空白文字の連続は「半角スペース一個分」とみなす。
- 行頭の半角スペースは無視。
- 行頭以外の改行/タブなどは「半角スペース一個分」とみなす。
- 半角スペースと は異なる。(→ 参照)
…などの基本的な処理が全く行われていませんでした。この辺りを全面的に改修して、
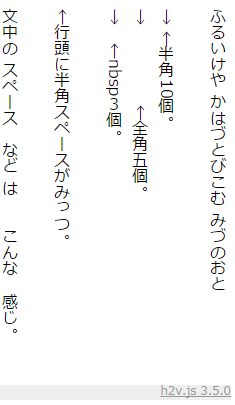
★h2v.js バージョン3.5.0での縦書き表示
…と、ホワイトスペース文字に関して、横書き時と同様の表示となるようにしてみました。
ダウンロードは以下からどうぞ。
現在、既に h2v.js をお使いならば、各ファイルを最新のものと入れ替えるだけで動作します。

コメント