外部スタイルシートをエディット → セーブ。
ブラウザでページをリロード。
あれ、思ったとおりに表示されない → ページのソースをエディット → セーブ。
スタイルシートのほうもエディット → セーブ。
ブラウザでリロード。
あれ、ダメだ → スタイルシートの編集箇所を元に戻す → セーブ。
・
・
ああ、なんて非効率的。
ということで、もっと効率的にページデザインを弄れるツールが欲しかったので作ってみた。
→ >CSS Switcher - freefielder.jp
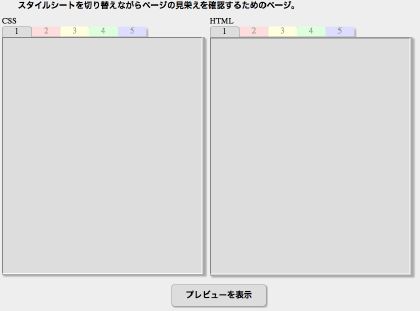
 使い方はこんな感じ。
使い方はこんな感じ。左側のテキストエリアにはスタイルシートを記述します。
記述するのは<style>タグの中身に当たる部分。たとえば、
div.test{
width:300px;
height:200px;
margin-bottom:10px;
font-size:20pt;
font-weight:bold;
border: solid 1px green;
}
div.test2{
width:300px;
height:200px;
font-size:30pt;
border: solid 1px red;
}
width:300px;
height:200px;
margin-bottom:10px;
font-size:20pt;
font-weight:bold;
border: solid 1px green;
}
div.test2{
width:300px;
height:200px;
font-size:30pt;
border: solid 1px red;
}
…とか。@import命令なども可なので、外部のCSSを読み込むことも出来ます。
右側のエリアにはhtmlソースを記述します。
記述するのは<body>タグの中身に当たる部分。
<div class="test">
こんにちは、世界。<br />
</div>
<div class="test2">
HELLO, WORLD.<br />
</div>
こんにちは、世界。<br />
</div>
<div class="test2">
HELLO, WORLD.<br />
</div>
…というように書いてください。
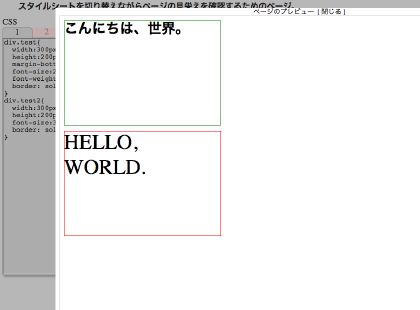
で「プレビューを表示」ボタンをクリックすると、記述したhtmlに、記述したCSSが適用されたページのプレビューが表示されます。
 CSS記入エリア・HTML記入エリア共に、5つずつタブを用意しているので「ちょっとスタイルシートを変更して見栄えを比較してみたい」なんて時などに使ってください。フロントに来ているタブの内容から、プレビューページが作成されます。
CSS記入エリア・HTML記入エリア共に、5つずつタブを用意しているので「ちょっとスタイルシートを変更して見栄えを比較してみたい」なんて時などに使ってください。フロントに来ているタブの内容から、プレビューページが作成されます。セキュリティチェックを行っています。この操作によってページレイアウトが崩れることは無いと思いますが、いちおう気に留めておいてください。
- CSS記述部分にhtmlタグを含めることは出来ません。
- プレビューのとき、HTML記述部分に書かれたscriptタグ、linkタグ、sourceタグは無視されます。
- プレビューのとき、JavaScriptのイベントハンドラ( onClick="..." など)は無視されます。
- プレビュー内のリンク<a>は、別ウィンドウで開きます。
Internet Explorer 8 & 9β、Firefox、Safari、Google Chrome、Operaで動作確認しています。
あ、「作成されたソースコードを保存」などの気の利いた機能は実装していませんのであしからず。それと当然ながら、IEでの見栄えをチェックしたいときはIEで、FirefoxでのレイアウトをチェックしたいときはFirefoxで閲覧しないといけませんので。
→ >CSS Switcher - freefielder.jp

コメント