anti-contentBlocker.js
anti-contentBlocker.js installation guide
Download
- anti-contentBlocker ver (last updated:)
Installation
- Unzip downloaded .zip file.
You will find the folder named 'anti-contentBlocker'. - Upload entire 'anti-contentBlocker' folder to your web server.
- Inside the <head> section of the page, add the following code :
<link rel="stylesheet" href="path_to_file/anti-contentBlocker.css"> <script src="path_to_file/anti-contentBlocker.js"></script> <script> window.addEventListener( 'load', __acb.detectBlocker, false ); </script>
- path_to_file : path to anti-contentBlocker.js / anti-contentBlocker.css

How it works
Anti-contentBlocker.js counts the number of IFRAME elements inside Google AdSense code (that have an class name of "adsbygoogle") when the web page has been fully loaded. (How and why)
For this reason, there must be at least one Google AdSense code in your web page.
I think Ads provided by other Ads platforms could be the target of anti-contentBlocker.js.
You can edit parameters: 'targetClassName', 'targetElement' and/or 'threshold' in anti-contentBlocker.js source code to fit to your environment.
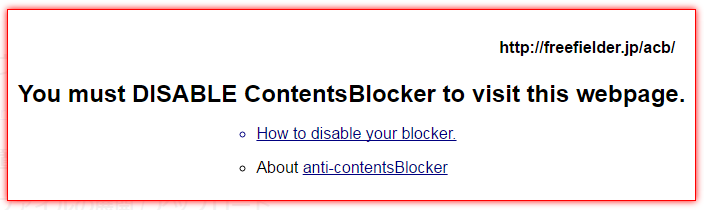
If AdBlocker was detected, it displays the following message.

If the browser language is set to Japanese (ja or ja-JP), the message will be displayed in Japanese. Except Japanese, in English.
Notes
Browser Requirements
I had tested the following conditions:
- AdBlock Plus + Firefox, Chrome, Internet Explorer 11, Safari, Vivaldi and Opera on PC
- μBlock Origin + Firefox, Chrome, Internet Explorer 11, Safari, Vivaldi and Opera on PC
- Safari on iOS devices
- AdBlock Plus and μBlock Orign + Firefox on Android devices
- AdBlock Browser on PC / iOS / Android
anti-contentBlocker.js might be affected by the page structure, behavior of the Ads code, and/or the other JavaScript. And it might NOT be true the fact: "a Google AdSense code will always append IFRAME elements to its INS element when it has been executed successfully." that is the essential part of anti-contentBlocker.js.
Unfortunately, I can not test all these conditions. But in my environment, it works well and it is enough for me.
Please contact me if you have anything questions.