WordPressでh2vR.jsを利用して簡単に縦書きブログを作成するための支援プラグインです。
「プラグイン」といっても大層なものではなく、HTMLの <head>〜</head> に
<link rel="stylesheet" href="[path]/h2vR.css">
<script src="[path]/h2vR.js"></script>
<script src="[path]/h2vR.js"></script>
を書き足すだけの、
<?php
function add_h2vr_to_wp_head (){
$url = WP_PLUGIN_URL.'/'.str_replace(basename( __FILE__),"",plugin_basename(__FILE__));
echo '<link rel="stylesheet" href="'. $url . 'h2vR.css">'."\n";
echo '<script src="'. $url . 'h2vR.js"></script>'."\n";
}
add_action ('wp_head','add_h2vr_to_wp_head',10);
?>
function add_h2vr_to_wp_head (){
$url = WP_PLUGIN_URL.'/'.str_replace(basename( __FILE__),"",plugin_basename(__FILE__));
echo '<link rel="stylesheet" href="'. $url . 'h2vR.css">'."\n";
echo '<script src="'. $url . 'h2vR.js"></script>'."\n";
}
add_action ('wp_head','add_h2vr_to_wp_head',10);
?>
たったこれだけのPHPスクリプトです。
WordPressへのインストール方法や、インストール後の記事の書きかたなどの解説は『h2vR.js - WordPressへの設置 - tategaki.info』をお読みください。
上記ページで紹介しているインストール方法とは別に、こんな感じでもインストールできます。
- h2vR-support.zipをダウンロード。
- WordPressのダッシュボードに「管理者」としてログイン。
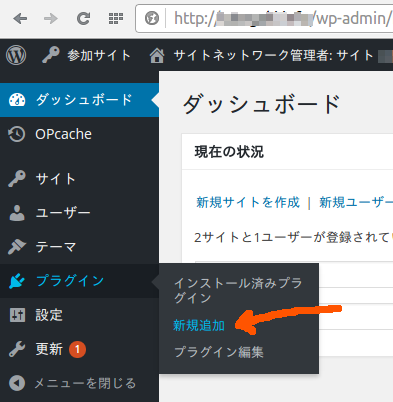
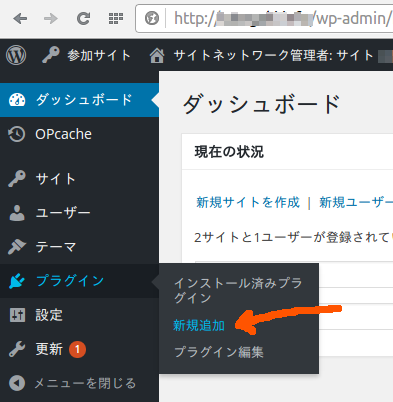
- "プラグイン" → "新規追加" 。

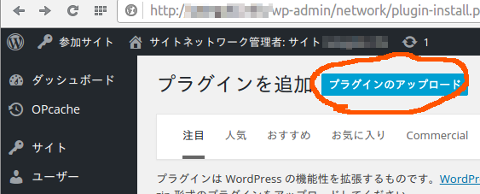
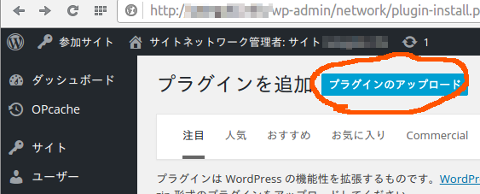
- "プラグインのアップロード" 。

- 次の画面で、先ほどダウンロードした "h2vR-support.zip" を選択。
- "いますぐインストール" 。
…と、これで h2vR-support が WordPress にインストールされます。あとはこのプラグインを有効化して、記事を書いて、投稿…、という手順です。
お好みと必要に応じてページのスタイルシートの設定などは必要ですが、テンプレートをごにょごにょと編集するよりは、このプラグインを利用するほうが楽なのではないかと。
ということで。



コメント