ブラウザ上で半角/全角スペースがどのように表示されるのか。すなわち、HTMLソースに " " (半角スペース)や " " (全角スペース) や を書いた時に、ブラウザはどんなレイアウトをしてくれるのか、、今更ながらにまとめてみます。
半角スペース(U+0020)
: キーボードのスペースバーを押すと入力される奴。- 行頭の半角スペースは表示されない。
→ 行頭に半角スペースを入れたいときには を使う。 - 連続した半角スペースは、半角一個分だけ空く。
但し上のルールがあるので、行頭からの連続した半角スペースは表示されない。
→ 半角スペースを連続させたいときには を連続して使う。
ついさっき知ったのだけれど、"半角スペース" と、 " " で挿入される空白は、見た目は同じでも別の文字コードを持つ他人様なのですね。
- "半角スペース" は、UTF-8文字コードで U+0020。
- " " は、文字コード U+00A0。NO-BREAK SPACE という名前。
他人様なので振る舞いが異なるのは当然、と。
で、全角スペース。
全角スペース(U+3000)
- 行頭の全角スペースは表示される。
- 連続した全角スペースも基本的にそのまま表示される。
全角スペースの場合は、特にややこしい事はありませんね。
と、ここまでは閲覧するウェブブラウザの種類に関わらず、どのブラウザから見てもそのように表示されるわけですが、例えば以下のようなHTMLを書くと、ブラウザごとに表示内容が異なってきます。
<!-- 幅が決まった要素内で、その幅を超えるような連続した全角スペースを打ち込む。-->
<style>
.w10em{
width:10em;
border:1px solid black;
}
</style>
<div class="w10em">
←全角スペース11個
</div>
<style>
.w10em{
width:10em;
border:1px solid black;
}
</style>
<div class="w10em">
←全角スペース11個
</div>
- Firefox - 10個目のスペースで折り返される。意図した表示。
- Chrome / Safari - 11個目で折り返される(全角スペースがひとつ、領域をはみ出してレイアウトされる)。
→ スタイル word-wrap:break-word; を指定すると、10個目で折り返されるようになる。 - IE - 11個目で折り返される。何をどうやっても折り返されない。
それから、こんなのも。
<!-- 末尾に全角スペースがある文字列を右寄せ -->
<style>
.r{
text-align:right;
width:20em;
border:1px solid black;
}
</style>
<div class="r">
末尾に全角スペースがあるよ→
</div>
<style>
.r{
text-align:right;
width:20em;
border:1px solid black;
}
</style>
<div class="r">
末尾に全角スペースがあるよ→
</div>
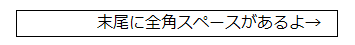
- Firefox / Chrome / Safari - 右端に全角スペースが表示される。意図した表示。

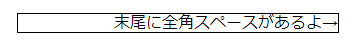
- IE - 全角スペースが領域からはみ出した形で右寄せされる。

うーん。
IEとそれ以外、どちらが処理として正しいだとか間違いだとかではなくて、こういうところは振る舞いを統一して欲しいのだな。
ま、文書の整形にはスペースを使わずに、スタイルシートの margin や padding などを使いなさいな、という真っ当な結論です。
何故、長々とこんなことを書いたかというと、ウチの縦書きスクリプト・h2v.jsが、この辺りの処理をなぁなぁにしているからなのですな。今後、半角/全角スペースやHTMLエンティティの処理を、きちんとやっていく予定にしています。




コメント