縦書き変換スクリプト h2v.js の、バージョン 2.0 で追加されたパラメータの詳細です。
以前のバージョンで設定できたパラメータは、ver2.0 でも全て有効です。
また、h2v を呼び出す時に値を明示的に設定しないと、自動的にデフォルト値が使用されます。
【ver 2.0 で追加されたパラメータ】
- splash:縦書き変換時に『変換中…』というダイアログを出すかどうか。
- true を指定するとダイアログを表示します。
- false を指定すると表示を行いません
- デフォルト値: true (ダイアログを表示)
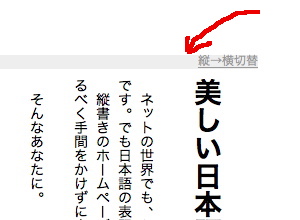
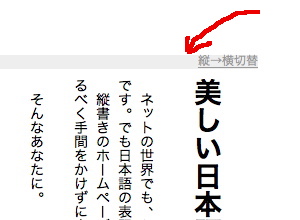
- barForeColor:縦横切替バー(下図参照)のフォント色を指定。

- 十六進表記(#f00 または #ff0000 など)、あるいはカラーネーム( white や gray など )で指定します。
- デフォルト値: #999
- barForeColor:縦横切替バーの背景色を指定。
- 十六進表記(#f00 または #ff0000 など)、あるいはカラーネーム( white や gray など )で指定します。
- デフォルト値: #eee
…ということで、例えば
如何でしょうか。
もう少し時間が取れたら、まともなドキュメントを整えますので。
h2vconvert.init( { 'tate_test' :
{ fontsize : '14px' ,
chars : 24 ,
lineInterval : 0.8 ,
multiCols : false ,
barForeColor : 'white' ,
barBackColor : 'navy' ,
splash : true ,
showcredit : false ,
auto : false } } );
…という設定で縦書き変換スクリプトを読んでやると、ちょうどこの場所のような具合になる、というわけですね。上の切り替えバーの文字をクリックして、縦→横 切り替えてみてください。{ fontsize : '14px' ,
chars : 24 ,
lineInterval : 0.8 ,
multiCols : false ,
barForeColor : 'white' ,
barBackColor : 'navy' ,
splash : true ,
showcredit : false ,
auto : false } } );
如何でしょうか。
もう少し時間が取れたら、まともなドキュメントを整えますので。


コメント