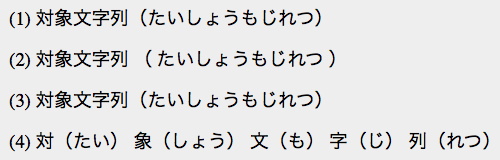
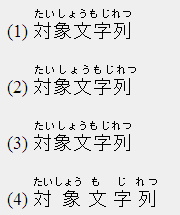
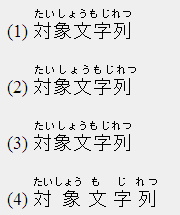
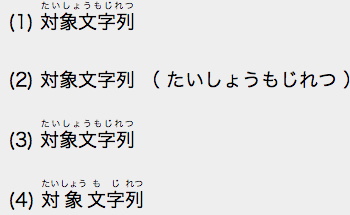
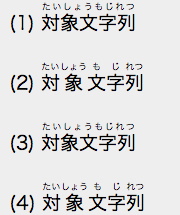
… スタイルシート / JavaScript で補正していない、素の状態での表示。
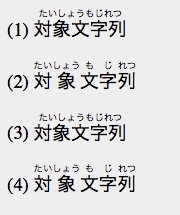
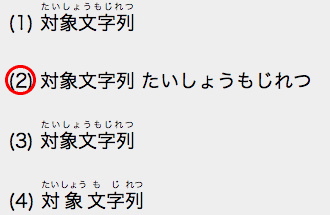
… スタイルシートのみを適用して静的な補正を行った状態での表示。
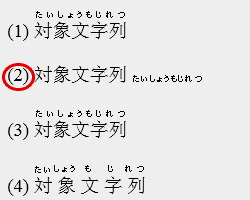
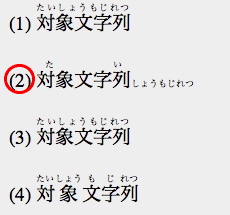
… スタイルシートとJavaScriptを適用して動的な補正を行った状態での表示。
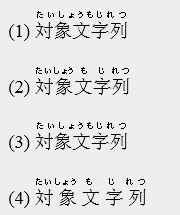
… スタイルシートのみを適用して静的な補正を行った状態での表示。
… スタイルシートとJavaScriptを適用して動的な補正を行った状態での表示。
Firefox(〜16) / Opera(〜12) 素の表示 | → | Firefox / Opera + ruby_enabler |
IE 9 素の表示 | → | IE 9 + ruby_enabler |
IE 8 素の表示 | → | IE 8 には何もしません。 |
Chrome / Safari 4 素の表示 Safari 5 素の表示  | → | Chrome / Safari 4 / Safari 5 + CSSのみ |
Chrome / Safari 4 / Safari 5 + ruby_enabler |