【縦書き h2vR.js】最新版のChromeなど一部のブラウザでの表示不具合と、その暫定対処法。
ウェブページで縦書きレイアウトを実現する JavaScript・h2vR.js および h2v.js です。
最新版の Google Chrome および、レンダリングエンジンに Blink を採用しているウェブブラウザ(Opera や Vivaldi など)で、以下のような表示不具合を確認しています。
【不具合内容】

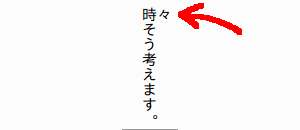
- 行頭や句読点の直後などに、「時々」といった "踊り字" を含む文字列があった場合、"々" の文字が行の右側にはみ出して表示される。

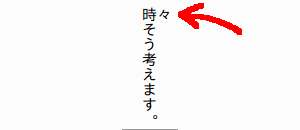
どうやら、日本語の改行禁則処理まわり(CSS の word-break とか word-wrap の処理 )が問題のようで、これに関しては 現在の Blink の処理が正しいのか、こちらの認識が正しいのか定かではないのですが、以下のようにすると、この事象にとりあえずの対処が可能です。
【h2vR.js をお使いの場合】
 【h2v.js をお使いの場合】
【h2v.js をお使いの場合】

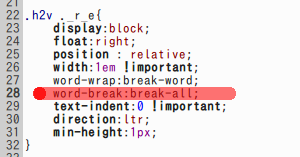
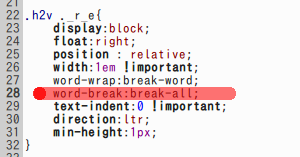
- h2vR.css の 28行目あたり、.h2v ._r_e に指定している word-break: break-all; をコメントアウトするか、word-break: normal; に書き換える。
 【h2v.js をお使いの場合】
【h2v.js をお使いの場合】
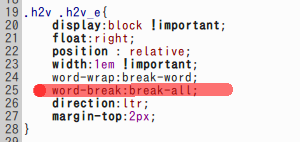
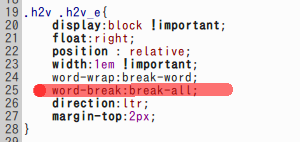
- h2v.css の 25行目あたり、.h2v .h2v_e に指定している word-break: break-all; をコメントアウトするか、word-break: normal; に書き換える。

h2vR.js のバージョン 4.2.3 または h2v.js のバージョン 3.5.2 をお使いの場合は、上記の変更を施した h2vR.css / h2v.css を以下からダウンロードすることもできます。
Chrome などのこの動作が恒久的なものなのか、それとも一時の気の迷いなのか、しばらく様子を眺めさせてください。
コメント