【縦書き】h2v.js 次期バージョンのお知らせです。
さてさて、縦書き変換JavaScript・h2v.jsです。
現在、「画像に対するテキストの回り込み表示」機能を追加中です。現在までのh2v.js(ver 3.0.2以前)は、要素に指定された float:left; float:right; プロパティはガン無視しています。float指定が効かなかったり、稀にレイアウトが崩れたりします。
なんだが対応が面倒くさそうだったので今まで手を付けていなかったのですが、やってみたら割と簡単にいけるかもしれない。
こんな感じになります。スクリーンショットをどうぞ。
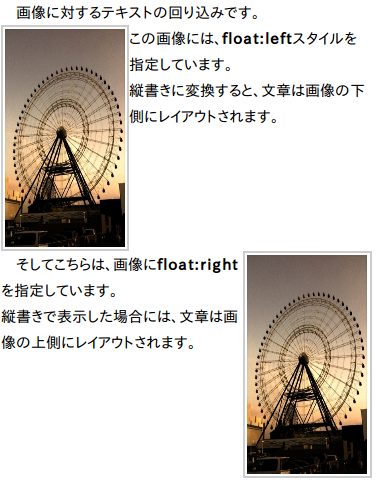
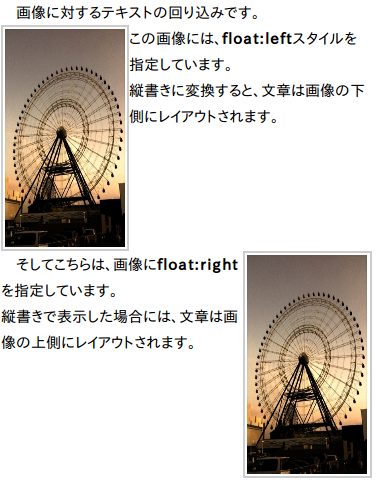
☆横書きのとき
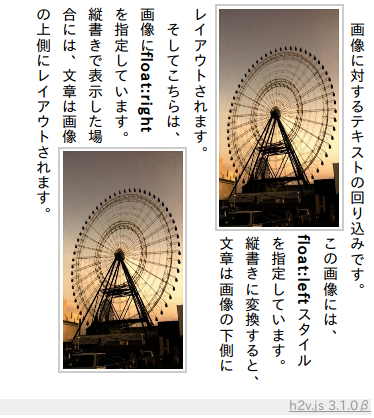
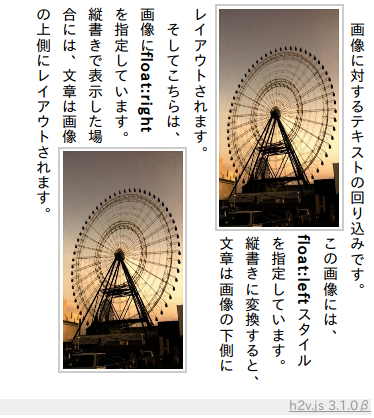
 ☆で、これを縦書きに変換すると…
☆で、これを縦書きに変換すると…
 どうだ!
どうだ!
但し、floatスタイルが効くのは IMG要素に対してのみとなります。
更に、h2v.jsは、なるべく「ふつうに何も考えずにコーディングしたHTMLを綺麗に縦書きレイアウトに」ということを目指して作っているのですが、この「テキスト回り込み」部分に関しては、「こちらのルールに沿ったコーディング」をお願いする必要がありそうです。
と言っても、そんなに大した決まりごとでもないので、安心してください。具体的なことはリリース時に。
そしてもちろん、これまでに作成したドキュメントで意図しない表示変更が起こらないように、後方互換も確保します。
ということで、公開までもうしばらくお待ちください。
【2013.04.21】h2v.js ver3.1.0がダウンロード可能です。こちらからどうぞ。
現在、「画像に対するテキストの回り込み表示」機能を追加中です。現在までのh2v.js(ver 3.0.2以前)は、要素に指定された float:left; float:right; プロパティはガン無視しています。float指定が効かなかったり、稀にレイアウトが崩れたりします。
なんだが対応が面倒くさそうだったので今まで手を付けていなかったのですが、やってみたら割と簡単にいけるかもしれない。
こんな感じになります。スクリーンショットをどうぞ。
☆横書きのとき
 ☆で、これを縦書きに変換すると…
☆で、これを縦書きに変換すると… どうだ!
どうだ!但し、floatスタイルが効くのは IMG要素に対してのみとなります。
更に、h2v.jsは、なるべく「ふつうに何も考えずにコーディングしたHTMLを綺麗に縦書きレイアウトに」ということを目指して作っているのですが、この「テキスト回り込み」部分に関しては、「こちらのルールに沿ったコーディング」をお願いする必要がありそうです。
と言っても、そんなに大した決まりごとでもないので、安心してください。具体的なことはリリース時に。
そしてもちろん、これまでに作成したドキュメントで意図しない表示変更が起こらないように、後方互換も確保します。
【2013.04.21】h2v.js ver3.1.0がダウンロード可能です。こちらからどうぞ。
コメント